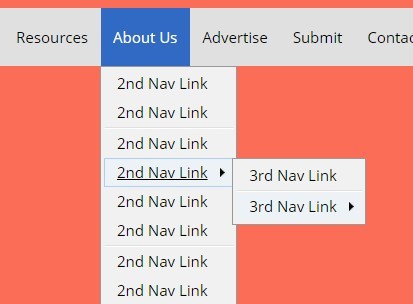
Unlimited Multi-level Dropdown Menu with jQuery - easyMenu
| File Size: | 5.89 KB |
|---|---|
| Views Total: | 12645 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

easyMenu is a lightweight and easy-to-style jQuery plugin for generating an unlimited multi-level dropdown navigation menu from nested html lists.
How to use it:
1. Load the jQuery easyMenu plugin after jQuery library but before the closing body tag.
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="jquery.easymenu.js"></script>
2. Create a multi-level menu with nested html unordered lists.
<ul id="menu">
<li><a href="#">Home</a></li>
<li><a href="#">Menu 2</a>
<ul>
<li><a href="#">Menu 2-1</a>
<ul>
<li><a href="#">Menu 2-1-1</a></li>
<li><a href="#">Menu 2-1-2</a></li>
</ul>
</li>
<li><a href="#">Menu 2-2</a></li>
</ul>
</li>
</ul>
3. Style the dropdown menu using your own CSS rules.
#menu {
list-style: none;
position: relative;
background: #e0e0e0;
}
#menu a {
font-size: 12px;
display: block;
white-space: nowrap;
color: #000;
padding:10px 0;
text-decoration: none;
}
#menu a:hover { text-decoration: underline; }
#menu li.main-item { float: left; }
#menu li.main-item a { color: #000; }
#menu li.main-item a:hover, #menu li.main-item.hover a { color: #fff; }
#menu li.main-item ul li.sub-item a, #menu li.main-item ul li.sub-item a:hover {
color: #000;
padding: 0px 20px 0px 10px;
}
#menu li { padding: 5px 10px; }
#menu li.hover { background: #316ac5; }
#menu li ul {
display: none;
position: absolute;
background: #f1f1f1;
border: 1px solid #999;
padding: 2px;
}
#menu li ul li {
line-height: 22px;
margin: 0;
padding: 0px;
border: 1px solid #f1f1f1;
}
#menu li ul li.separator {
line-height: 0;
height: 0;
font-size: 0;
padding: 0;
overflow: hidden;
background: none;
border-top: 1px solid #e0e0e0;
border-bottom: 1px solid #fff;
}
#menu li ul li.hover {
background: #edf2f7;
border: 1px solid #aecff7;
}
#menu li.main-item ul li.sub-item.has-child { background: url(arrow.gif) no-repeat right center #edf2f7; }
#menu li ul li.has-child.hover { border: 1px solid #aecff7; }
4. Initialize the plugin.
$("#menu").easymenu();
5. Possible plugin options.
$("#menu").easymenu({
// CSS classes
'hover_class' : 'hover',
'main_item_class' : 'main-item',
'sub_item_class' : 'sub-item',
'separator_class' : 'separator',
'has_child_class' : 'has-child'
});
This awesome jQuery plugin is developed by hpyer. For more Advanced Usages, please check the demo page or visit the official website.











