iOS Style Sliding Navigation with jQuery and CSS3
| File Size: | 35.5 KB |
|---|---|
| Views Total: | 3163 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

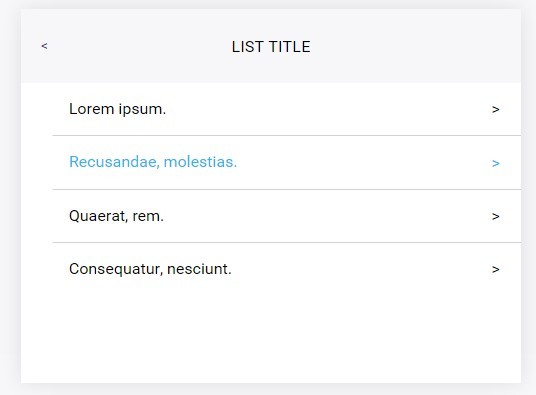
A simple jQuery script that turns big nested Html lists into a responsive, CSS3 powered, multi-level sliding drill down navigation as you seen on iOS or Facebook.
See also:
- Responsive jQuery Mobile-Style Sliding Menu Plugin
- Facebook Like jQuery Responsive Sliding Navigation Menu - waSlideMenu
- iPod Style jQuery Sliding Drill Down Menu Plugin
- iPod Style Drill Down Menu Plugin with jQuery
How to use it:
1. Create the navigation header with a back link.
<div class="list-header-container"> <a href="" class="back-link"><</a> <h3>Navigation</h3> </div>
2. Create a multi-level drill down menu using nested Html lists.
<div class="list-body-container">
<ul id="list-0" class="list-0 active-list">
<li class="list-0-item"> <a href="#list-1" class="list-link"><span class="list-link-label">Lorem ipsum.</span><span class="right-arrow">></span></a>
<ul id="list-1" class="list hidden">
<li class="list-item"> <a href="#list-1-1" class="list-link"><span class="list-link-label">Lorem ipsum.</span><span class="right-arrow">></span></a>
<ul id="list-1-1" class="list hidden">
<li class="list-item"><a href="#" class="list-link"><span class="list-link-label">Lorem ipsum.</span></a> </li>
<li class="list-item"><a href="#" class="list-link"><span class="list-link-label">Inventore, id.</span></a> </li>
<li class="list-item"><a href="#" class="list-link"><span class="list-link-label">Tempore, officia?</span></a> </li>
<li class="list-item"><a href="#" class="list-link"><span class="list-link-label">Culpa, quos.</span></a> </li>
</ul>
</li>
<li class="list-item"> <a href="#list-1-2" class="list-link"><span class="list-link-label">Recusandae, molestias.</span><span class="right-arrow">></span></a>
<ul id="list-1-2" class="list hidden">
<li class="list-item"><a href="#" class="list-link"><span class="list-link-label">Lorem ipsum.</span></a> </li>
<li class="list-item"><a href="#" class="list-link"><span class="list-link-label">Cum, ab.</span></a> </li>
<li class="list-item"><a href="#" class="list-link"><span class="list-link-label">Eaque, pariatur!</span></a> </li>
<li class="list-item"><a href="#" class="list-link"><span class="list-link-label">Hic, dolorum.</span></a> </li>
</ul>
</li>
<li class="list-item"> <a href="#list-1-3" class="list-link"><span class="list-link-label">Quaerat, rem.</span><span class="right-arrow">></span></a>
<ul id="list-1-3" class="list hidden">
<li class="list-item"><a href="#" class="list-link"><span class="list-link-label">Lorem ipsum.</span></a> </li>
<li class="list-item"><a href="#" class="list-link"><span class="list-link-label">Architecto, nisi.</span></a> </li>
<li class="list-item"><a href="#" class="list-link"><span class="list-link-label">Rem, impedit.</span></a> </li>
<li class="list-item"><a href="#" class="list-link"><span class="list-link-label">Facilis, temporibus!</span></a> </li>
</ul>
</li>
<li class="list-item"> <a href="#list-1-4" class="list-link"><span class="list-link-label">Consequatur, nesciunt.</span><span class="right-arrow">></span></a>
<ul id="list-1-4" class="list hidden">
<li class="list-item"><a href="#" class="list-link"><span class="list-link-label">Lorem ipsum.</span></a> </li>
<li class="list-item"><a href="#" class="list-link"><span class="list-link-label">Excepturi, odio.</span></a> </li>
<li class="list-item"><a href="#" class="list-link"><span class="list-link-label">Ut, ipsa.</span></a> </li>
<li class="list-item"><a href="#" class="list-link"><span class="list-link-label">Quod, aliquid.</span></a> </li>
</ul>
</li>
</ul>
</li>
<li class="list-0-item"> <a href="#list-2" class="list-link"><span class="list-link-label">Delectus, nemo!</span><span class="right-arrow">></span></a>
<ul id="list-2" class="list hidden">
<li class="list-item"> <a href="#list-2-1" class="list-link"><span class="list-link-label">Lorem ipsum.</span><span class="right-arrow">></span></a>
<ul id="list-2-1" class="list hidden">
<li class="list-item"><a href="#" class="list-link"><span class="list-link-label">Lorem ipsum.</span></a> </li>
<li class="list-item"><a href="#" class="list-link"><span class="list-link-label">Non, accusantium!</span></a> </li>
<li class="list-item"><a href="#" class="list-link"><span class="list-link-label">Itaque, adipisci!</span></a> </li>
<li class="list-item"><a href="#" class="list-link"><span class="list-link-label">Nemo, eligendi.</span></a> </li>
</ul>
</li>
<li class="list-item"> <a href="#list-2-2" class="list-link"><span class="list-link-label">Veniam, ab.</span><span class="right-arrow">></span></a>
<ul id="list-2-2" class="list hidden">
<li class="list-item"><a href="#" class="list-link"><span class="list-link-label">Lorem ipsum.</span></a> </li>
<li class="list-item"><a href="#" class="list-link"><span class="list-link-label">Pariatur, quas!</span></a> </li>
<li class="list-item"><a href="#" class="list-link"><span class="list-link-label">Fugit, soluta.</span></a> </li>
<li class="list-item"><a href="#" class="list-link"><span class="list-link-label">Beatae, doloribus.</span></a> </li>
</ul>
</li>
<li class="list-item"> <a href="#list-2-3" class="list-link"><span class="list-link-label">Dolor, harum!</span><span class="right-arrow">></span></a>
<ul id="list-2-3" class="list hidden">
<li class="list-item"><a href="#" class="list-link"><span class="list-link-label">Lorem ipsum.</span></a> </li>
<li class="list-item"><a href="#" class="list-link"><span class="list-link-label">Dignissimos, itaque.</span></a> </li>
<li class="list-item"><a href="#" class="list-link"><span class="list-link-label">Laborum, quas!</span></a> </li>
<li class="list-item"><a href="#" class="list-link"><span class="list-link-label">Dolorem, unde.</span></a> </li>
</ul>
</li>
<li class="list-item"> <a href="#list-2-4" class="list-link"><span class="list-link-label">Reprehenderit, aliquid.</span><span class="right-arrow">></span></a>
<ul id="list-2-4" class="list hidden">
<li class="list-item"><a href="#" class="list-link"><span class="list-link-label">Lorem ipsum.</span></a> </li>
<li class="list-item"><a href="#" class="list-link"><span class="list-link-label">Vel, numquam.</span></a> </li>
<li class="list-item"><a href="#" class="list-link"><span class="list-link-label">Est, aspernatur.</span></a> </li>
<li class="list-item"><a href="#" class="list-link"><span class="list-link-label">Similique, delectus!</span></a> </li>
</ul>
</li>
</ul>
</li>
<li class="list-0-item"> <a href="#list-3" class="list-link"><span class="list-link-label">Commodi, officiis.</span><span class="right-arrow">></span></a>
<ul id="list-3" class="list hidden">
<li class="list-item"> <a href="#list-3-1" class="list-link"><span class="list-link-label">Lorem ipsum.</span><span class="right-arrow">></span></a>
<ul id="list-3-1" class="list hidden">
<li class="list-item"><a href="#" class="list-link"><span class="list-link-label">Lorem ipsum.</span></a> </li>
<li class="list-item"><a href="#" class="list-link"><span class="list-link-label">Beatae, ipsum.</span></a> </li>
<li class="list-item"><a href="#" class="list-link"><span class="list-link-label">Ea, provident.</span></a> </li>
<li class="list-item"><a href="#" class="list-link"><span class="list-link-label">Quas, reiciendis!</span></a> </li>
</ul>
</li>
<li class="list-item"> <a href="#list-3-2" class="list-link"><span class="list-link-label">Debitis, quasi.</span><span class="right-arrow">></span></a>
<ul id="list-3-2" class="list hidden">
<li class="list-item"><a href="#" class="list-link"><span class="list-link-label">Lorem ipsum.</span></a> </li>
<li class="list-item"><a href="#" class="list-link"><span class="list-link-label">Dolores, blanditiis.</span></a> </li>
<li class="list-item"><a href="#" class="list-link"><span class="list-link-label">Saepe, alias.</span></a> </li>
<li class="list-item"><a href="#" class="list-link"><span class="list-link-label">Sed, esse.</span></a> </li>
</ul>
</li>
<li class="list-item"> <a href="#list-3-3" class="list-link"><span class="list-link-label">Nesciunt, molestias!</span><span class="right-arrow">></span></a>
<ul id="list-3-3" class="list hidden">
<li class="list-item"><a href="#" class="list-link"><span class="list-link-label">Lorem ipsum.</span></a> </li>
<li class="list-item"><a href="#" class="list-link"><span class="list-link-label">Corrupti, quidem.</span></a> </li>
<li class="list-item"><a href="#" class="list-link"><span class="list-link-label">Voluptatibus, fugiat!</span></a> </li>
<li class="list-item"><a href="#" class="list-link"><span class="list-link-label">Sit, quos?</span></a> </li>
</ul>
</li>
<li class="list-item"> <a href="#list-3-4" class="list-link"><span class="list-link-label">Minima, obcaecati.</span><span class="right-arrow">></span></a>
<ul id="list-3-4" class="list hidden">
<li class="list-item"><a href="#" class="list-link"><span class="list-link-label">Lorem ipsum.</span></a> </li>
<li class="list-item"><a href="#" class="list-link"><span class="list-link-label">Fugiat, porro!</span></a> </li>
<li class="list-item"><a href="#" class="list-link"><span class="list-link-label">Harum, dolorem.</span></a> </li>
<li class="list-item"><a href="#" class="list-link"><span class="list-link-label">Culpa, corporis?</span></a> </li>
<li class="list-item"><a href="" class="list-link"><span class="list-link-label">Lorem ipsum dolor.</span></a> </li>
<li class="list-item"><a href="" class="list-link"><span class="list-link-label">Nam, nobis eaque.</span></a> </li>
<li class="list-item"><a href="" class="list-link"><span class="list-link-label">Maiores, veniam, aperiam.</span></a> </li>
<li class="list-item"><a href="" class="list-link"><span class="list-link-label">Officia, nesciunt, ea!</span></a> </li>
<li class="list-item"><a href="" class="list-link"><span class="list-link-label">Est sit, magnam.</span></a> </li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
3. The whole markup structure should be something like this:
<div class="list-wrapper">
<div class="list-container">
<div class="list-header-container">
<!-- Navigation Header -->
</div>
<div class="list-body-container">
<!-- Navigation Body -->
</div>
</div>
</div>
4. Style the navigation header in the CSS.
.list-header-container {
position: relative;
background: none;
background-color: #F7F7F9;
}
.list-header-container a.back-link {
display: inline-block;
position: absolute;
padding: 30px 20px;
vertical-align: middle;
text-decoration: none;
}
.list-header-container a.back-link:hover { color: #2eb5ef; }
.list-header-container h3 {
margin: 0;
border: 0 none;
padding: 30px 20px;
text-align: center;
font-weight: 400;
color: #000000;
}
5. The core CSS/CSS3 styles for the sliding drill down menu.
.list-body-container {
position: relative;
left: -15%;
overflow-x: hidden;
overflow-y: auto;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
height: 300px;
width: 115%;
}
.list-body-container ul {
-moz-transition: min-height 0 linear, -moz-transform 0.3s ease-out;
-o-transition: min-height 0 linear, -o-transform 0.3s ease-out;
-webkit-transition: min-height 0 linear, -webkit-transform 0.3s ease-out;
transition: min-height 0 linear, transform 0.3s ease-out;
-moz-transform: translateX(115%);
-ms-transform: translateX(115%);
-webkit-transform: translateX(115%);
transform: translateX(115%);
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
-moz-box-shadow: 0 0 32px 0 rgba(0, 0, 0, 0.1);
-webkit-box-shadow: 0 0 32px 0 rgba(0, 0, 0, 0.1);
box-shadow: 0 0 32px 0 rgba(0, 0, 0, 0.1);
display: block;
position: absolute;
list-style: none;
top: 0;
left: 0;
margin: 0;
border: 0 none;
padding: 0;
width: 100%;
min-height: 300px;
background-color: #FFFFFF;
}
.list-body-container ul.hidden { display: none; }
.list-body-container ul.active-list {
display: block;
-moz-transform: translateX(13%);
-ms-transform: translateX(13%);
-webkit-transform: translateX(13%);
transform: translateX(13%);
min-height: 100%;
}
.list-body-container ul.active-list.parent-list {
-moz-transform: translateX(0);
-ms-transform: translateX(0);
-webkit-transform: translateX(0);
transform: translateX(0);
}
.list-body-container ul li {
display: block;
margin: 0 0 0 2rem;
border-top: 1px solid #D2D2D2;
padding: 0;
}
.list-body-container ul li:first-child { border-top: 0 none; }
.list-body-container ul li a {
display: block;
padding: 1.2rem 6rem 1.2rem 1rem;
color: #000000;
text-decoration: none;
font-size: 1rem;
font-weight: 300;
}
.list-body-container ul li a .list-label { float: left; }
.list-body-container ul li a .right-arrow { float: right; }
.list-body-container ul li a:hover,
.list-body-container ul li a:focus,
.list-body-container ul li a.active-link { color: #2eb5ef; }
6. Load the latest version of jQuery library at the end of the document.
<script src="//ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
7. A little JavaScript to enable the sliding navigation.
if (!Array.prototype.last){
Array.prototype.last = function(){
return this[this.length - 1];
};
};
(function ($) {
$(function () {
var $wrapper = $(".list-wrapper");
var $back = $wrapper.find("a.back-link");
var $lists = $wrapper.find(".list-body-container ul")
var $links = $lists.find("a.list-link");
var $listPath = [$lists.filter(".active-list").eq(0)];
function onBackClick (e) {
e.preventDefault();
e.stopPropagation();
if ($listPath.length < 2) {
return false;
}
var $cl = $listPath.pop();
$cl.removeClass("active-list");
$listPath.last().removeClass("parent-list");
$cl.siblings(".list-link").removeClass("active-link");
window.setTimeout(function () {
$cl.addClass("hidden");
}, 310);
};
function onLinkClick (e) {
e.preventDefault();
e.stopPropagation();
var $link = $(this);
var $list = $($link.attr("href"));
if (!$list.length) {
return false;
}
$link.addClass("active-link");
$list.removeClass("hidden");
window.setTimeout(function () {
$list.addClass("active-list");
}, 10);
$listPath.last().addClass("parent-list");
$listPath.push($list);
};
// click on back button
$back.on("click", onBackClick);
// click on list links
$links.on("click", onLinkClick);
});
})(jQuery);
Change log:
v1.0.0 (2015-08-27)
- update.
This awesome jQuery plugin is developed by ifthenelse. For more Advanced Usages, please check the demo page or visit the official website.