jQuery Popup Menu Plugin With CSS3 Animations - Square Menu
| File Size: | 8.6KB |
|---|---|
| Views Total: | 4288 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

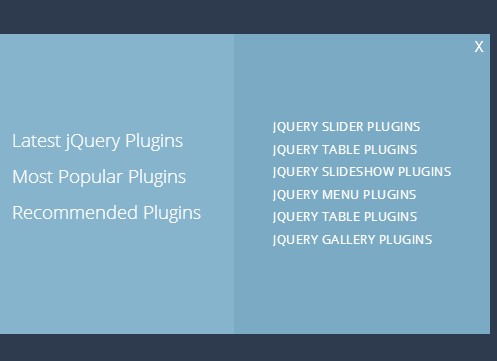
Square Menu is a lightweight (~3kb) jQuery menu plugin that popups a menu panel with subtle CSS3 animations (transitions and transforms) in the center of the page. Inspired by squareup.com.
How to use it:
1. Include the latest version of jQuery library on the page.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
2. Include jQuery square menu plugin's files on the page.
<link href="square_menu.css" rel="stylesheet" type="text/css"> <script type="text/javascript" src="jquery.square_menu.js"></script>
3. Markup html structure.
<div class="sidemenu"> <nav class="left"> <a href="https://www.jqueryscript.net/jquery-plugins/">Latest jQuery Plugins</a> <a href="https://www.jqueryscript.net/popular/">Most Popular Plugins</a> <a href="https://www.jqueryscript.net/recommended/">Recommended Plugins</a> </nav> <nav class="right"> <a href="https://www.jqueryscript.net/slider/">jQuery Slider Plugins</a> <a href="https://www.jqueryscript.net/table/">jQuery Table Plugins</a> <a href="https://www.jqueryscript.net/slideshow/">jQuery Slideshow Plugins</a> <a href="https://www.jqueryscript.net/menu/">jQuery Menu Plugins</a> <a href="https://www.jqueryscript.net/table/">jQuery Table Plugins</a> <a href="https://www.jqueryscript.net/gallery/">jQuery Gallery Plugins</a> </nav> </div>
4. Call the plugin with default options.
<script>
$(document).ready( function() {
$(".sidemenu").square_menu();
});
</script>
5. Configurations.
<script>
$(document).ready( function() {
$(".sidemenu").square_menu({
flyDirection: "bottom", // "top", "bottom", "left", "right", "top-left", "top-right", "bottom-left" and "bottom-right"
button: "Click me", // custom the text of the toggle button
animationStyle: "vertical", // "horizontal" or "vertical"
closeButton: "X" // Change this to false to hide the close button
});
});
</script>
This awesome jQuery plugin is developed by peachananr. For more Advanced Usages, please check the demo page or visit the official website.











