Touch-friendly Drawer Navigation Plugin - Fxp jQuery Sidebar
| File Size: | 52.3 KB |
|---|---|
| Views Total: | 3681 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

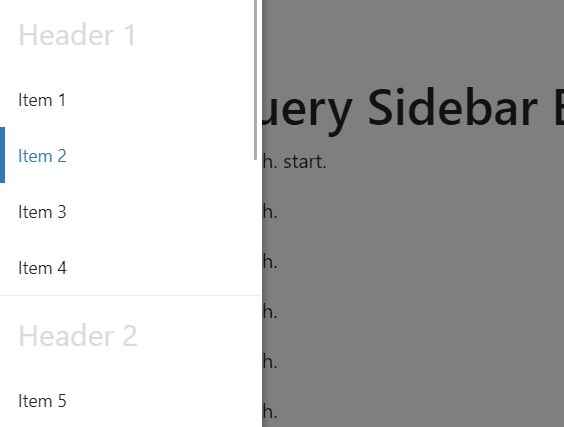
Fxp jQuery Sidebar is a dead simple jQuery plugin for creating a responsive, animated, touch-friendly, multi-level drawer navigation (hamburger nav, off-canvas menu, side menu) on the modern web app.
Requires the hammer.js library to provide the touch support on the drawer navigation.
Compatible with the latest Bootstrap framework. Easy to implement on your existing project without writing any JavaScript or CSS codes.
How to use it:
1. Load the core stylesheet sidebar.css in the head section.
<link href="./dist/sidebar.css" rel="stylesheet">
2. Load the sidebar-bootstrap.css if you'd like to use the plugin in the Bootstrap.
<link href="./dist/sidebar-bootstrap.css" rel="stylesheet">
3. Load the Font Awesome Iconic Font for the hamburger toggle button.
<link rel="stylesheet" href="/path/to/fontawesome/css/all.css">
4. Load the neccesary jQuery, hammer.js and sidebar.js files at the end of the HTML document.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/cdn/hammer.min.js"></script> <script src="./dist/sidebar.js" async="async"></script>
5. The basic HTML structure to create a drawer navigation.
<div class="fxp-sidebar fxp-sidebar-default" data-sidebar="true" data-toggle-id="sidebar-toggle-left">
<ul class="fxp-sidebar-menu">
<li class="fxp-sidebar-group"><span>Header 1</span>
<ul class="fxp-sidebar-group-menu">
<li class="fxp-sidebar-item"><a href="#">Item 1</a></li>
<li class="fxp-sidebar-item"><a href="#" class="active">Item 2</a></li>
<li class="fxp-sidebar-item"><a href="#">Item 3</a></li>
</ul>
</li>
<li class="fxp-sidebar-group"><span>Header 2</span>
<ul class="fxp-sidebar-group-menu">
<li class="fxp-sidebar-item"><a href="#">Item 4</a></li>
<li class="fxp-sidebar-item"><a href="#">Item 5</a></li>
<li class="fxp-sidebar-item"><a href="#">Item 6</a></li>
</ul>
</li>
<li class="fxp-sidebar-item"><a href="#">Item 7</a></li>
<li class="fxp-sidebar-item"><a href="#">Item 8</a></li>
<li class="fxp-sidebar-item"><a href="#">Item 9</a></li>
<li class="fxp-sidebar-item"><a href="#">Item 10</a></li>
</ul>
</div>
6. Create a toggle button to open/close the drawer navigation. That's it.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/cdn/hammer.min.js"></script> <script src="./dist/sidebar.js" async="async"></script>
7. For fixed navbar you must use:
- .sidebar-fixed-top class on navigation element.
- .container-fixed-topclass on container element (.container-main) for top navigation
- .container-fixed-bottom class on container element (.container-main) for bottom navigation
8. For static navbar you must use:
- .sidebar-static-top class on navigation element.
- .container-static-topclass on container element (.container-main) for top navigation
- .container-static-bottom class on container element (.container-main) for bottom navigation
9. To force the drawer navigation open on page load you must use:
- .sidebar-force-open class on navigation element.
- .container-force-open-leftclass on container element (.container-main) for left navigation
- .container-force-open-right class on container element (.container-main) for right navigation
10. For locked drawer navigation you must use:
- .sidebar-locked class on navigation element.
- .container-force-open-leftclass on container element (.container-main) for left navigation
- .container-force-open-right class on container element (.container-main) for right navigation
- .sidebar-locked-toggle class on toggle element
Changelog:
v1.2.5 (2022-01-06)
- Fix default values for mobile variables
- Fix translation values
v1.2.4 (2021-09-22)
- Add width variable for sidebar right
- Add mobile width variable
v1.2.3 (2021-09-21)
- Update to Bootstrap 5.1
- Fix removed navbar height variable in bootstrap 5
v1.2.2 (2021-09-21)
- Define dedicated variables for bootstrap variables
v1.2.1 (2021-02-18)
- Fix compatibility with dropdown items in sidebar
v1.2.0 (2021-02-18)
- Update style of sidebar bootstrap to Bootstrap 5.0
- Remove the Less format
v1.1.3 (2021-02-17)
- Added scss
This awesome jQuery plugin is developed by fxpio. For more Advanced Usages, please check the demo page or visit the official website.











