Shrink Nav Items Into A Dropdown On Window Resize - GreedyNav
| File Size: | 5.29 KB |
|---|---|
| Views Total: | 2791 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

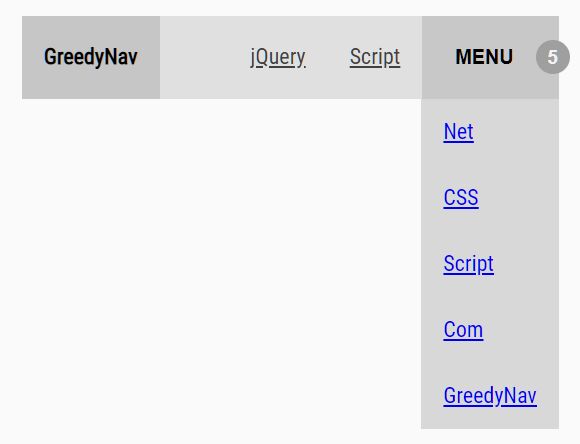
GreedyNav is a tiny jQuery based responsive menu solution that automatically shrinks nav items into a dropdown in case the nav container has no enough space on small screens.
See also:
- Best Responsive Dropdown Menus
- Best Responsive Menu Plugins
- Best Accordion Menu Components
- Best Circle Menu Plugins
- Best Off-canvas Mobile Menus
How to use it:
1. Insert jQuery library together with the Stylesheet greedynav.css and JavaScript greedynav.js into the HTML file.
<script src="jquery.min.js"></script> <script src="greedynav.js"></script> <link rel="stylesheet" href="greedynav.css" />
2. Create a regular site menu from a nav list and add the dropdown menu & toggle button to the nav container. That's it.
<nav class="greedy">
<h1>GreedyNav</h1>
<ul class="links">
<li><a href="#">jQuery</a></li>
<li><a href="#">Script</a></li>
<li><a href="#">Net</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">Script</a></li>
<li><a href="#">Com</a></li>
<li><a href="#">GreedyNav</a></li>
</ul>
<button>MENU</button>
<ul class="hidden-links hidden"></ul>
</nav>
This awesome jQuery plugin is developed by lukejacksonn. For more Advanced Usages, please check the demo page or visit the official website.











