Truncate Long Horizontal List To Fit Screen Width - cut-list.js
| File Size: | 10.8 KB |
|---|---|
| Views Total: | 2172 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

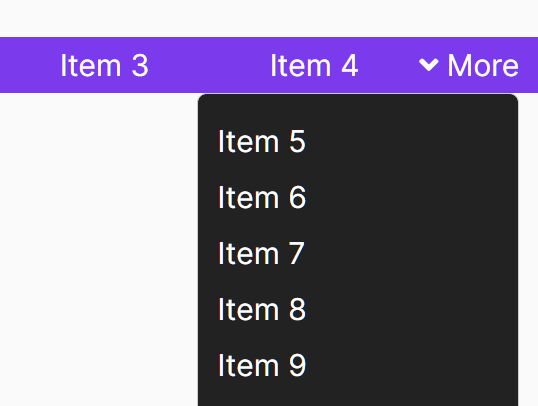
cut-list.js is a tiny and easy-to-use responsive list solution that truncates your long horizontal list and collapses the list items that do not fit in one line in a dropdown list when resizing the window.
Well-suited for responsive site navigation that ensures all menu items are in one line across all devices and allows the visitor to reveal the hidden menu items by clicking, tapping, or hovering over the More button.
How to use it:
1. Load the stylesheet jquery.cut-list.css and JavaScript jquery.cut-list.js in the document.
<link rel="stylesheet" href="/path/to/jquery.cut-list.css" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/jquery.cut-list.js"></script>
2. Call the function on your long list and done.
<ul class="cut-list"> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> <li>Item 4</li> <li>Item 5</li> .... </ul>
$(".cut-list").cutList({
// options here
});
3. Customize the text for the More button. Default: 'More'.
$(".cut-list").cutList({
moreBtnTitle: '<i class="fas fa-angle-down"></i> More</div>'
});
4. Determine whether to reveal the hidden list items on hover. Default: false.
$(".cut-list").cutList({
showMoreOnHover: true
});
5. Make an element always visible on the screen, meaning that menu item does not collapse into the dropdown on window resize. Default: undefined.
<ul class="cut-list"> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> <li class="active">Item 4</li> <li>Item 5</li> .... </ul>
$(".cut-list").cutList({
alwaysVisibleElem: '.active'
});
6. Determine the resize delay in milliseconds. Default: 50ms.
$(".cut-list").cutList({
risezeDelay: 30
});
Changelog:
2024-09-24
- Remove dropdown after rerendering
2024-09-23
- refactor
2024-09-21
- Bugfix
2024-09-20
- Refactor
2021-04-26
- Update JS
This awesome jQuery plugin is developed by insales. For more Advanced Usages, please check the demo page or visit the official website.











