Minimalist Dropdown Menu Plugin With jQuery And CSS
| File Size: | Unknown |
|---|---|
| Views Total: | 5335 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

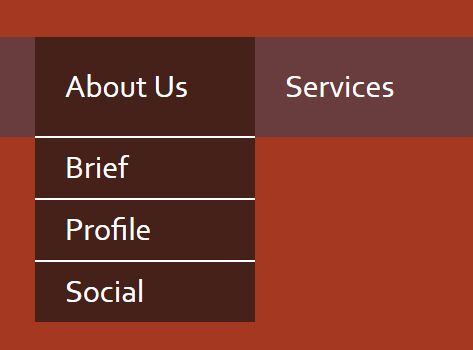
An ultra lightweight jQuery/HTML/CSS based 2-level drop down menu which is easy to embed into your jQuery web project. jQuery is used to toggle CSS classes when you hover over the top level menu.
How to use it:
1. Code a nested html unordered list for the 2-level drop down menu.
<div class="menu-container">
<ul class="menu">
<li><a href="#">Home</a></li>
<li><a href="#">About Us</a>
<ul>
<li><a href="#">Brief</a></li>
<li><a href="#">Profile</a></li>
</ul>
</li>
<li><a href="#">Services</a></li>
</ul>
</div>
2. The core CSS styles for the drop down menu.
.menu-container {
width: 960px;
height: 50px;
background: #693D3D;
margin: 80px auto;
font-family: corbel;
}
ul.menu li {
float: left;
padding: 15px;
list-style: none;
width: 80px;
height: 20px;
text-align: left;
}
ul.menu li a {
color: #fff;
text-decoration: none;
}
ul.menu li:hover {
color: #fff;
text-decoration: none;
}
ul.menu ul {
background: #46211A;
position: relative;
top: 15px;
display: none;
width: 70px;
right: 15px;
}
ul.menu ul li {
float: none;
position: relative;
left: -40px;
padding: 5px 15px 5px 15px;
border-top: 1px solid #fff;
}
.current { background-color: #46211A; }
.with-child::after {
content: '\25be';
color: #ffffff;
}
3. Put the following JavaScript snippets after jQuery library.
<script src="//code.jquery.com/jquery.min.js"></script>
$("ul.menu li:has(ul)").hover(function(){
$(this).find("ul").slideDown("fast");
},function(){
$(this).find("ul").slideUp("fast");
}
)
$("ul.menu > li").hover(function(){
$(this).addClass('current');
},function(){
$(this).removeClass('current');
});
$("ul.menu li a:has(ul)").addClass('with-child');
This awesome jQuery plugin is developed by Babscoder. For more Advanced Usages, please check the demo page or visit the official website.