Animated Custom Select Element Plugin For jQuery - Hemi Custom Select
| File Size: | 8.09 KB |
|---|---|
| Views Total: | 688 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

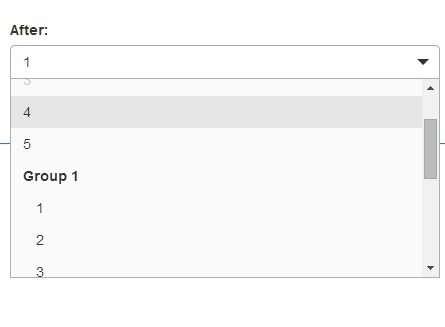
Hemi Custom Select is a jQuery plugin to create a responsive, fully customizable select box with events and smooth fade-in animation support.
How to use it:
1. Import jQuery library and the jQuery hemi custom select plugin's files into the Html page.
<link href="path/to/jquery.hemiCustomSelect.css" rel="stylesheet"> <script src="//code.jquery.com/jquery-1.11.1.min.js"></script> <script src="path/to/jquery.hemiCustomSelect-2.4.js"></script>
2. Create a standard Html select box in the page.
<select class="demo"> <option>1</option> <option>2</option> <option disabled="">3</option> <option>4</option> <option>5</option> <optgroup label="Group 1"> <option>1</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> </optgroup> <optgroup disabled="" label="Group 2 disabled"> <option>1</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> </optgroup> </select>
3. Call the plugin and config the custom select box.
$(".demo").hemiCustomSelect({
dropdown: {
enable: true
}
});
4. All the default configurations.
// Custom CSS selectors.
// So you can easily style the select in the CSS
wrapper: {
'class': "hcs-select-wrapper",
'element': $("<div/>")
},
select: {
'class': ""
},
title: {
'class': "hcs-select-title",
'element': $("<span/>")
},
arrow: {
'class': "hcs-select-arrow",
'element': $("<span/>")
},
responsive: true,
dropdown: {
enable: false,
element: $("<div/>"),
'class': "hcs-dropdown",
'classOpen': "hcs-dropdown-open",
option: {
element: $("<div/>"),
'class': "hcs-dropdown-option",
'classSelected': "selected",
'classDisabled': "disabled"
},
optgroup: {
element: $("<div/>"),
'class': "hcs-dropdown-optgroup",
'classDisabled': "disabled",
'label': {
element: $("<div/>"),
'class': "hcs-dropdown-optgroup-label"
}
}
},
// Callback functions
init: function (element) {},
onLoad: function (element) {},
onChange: function (element) {},
onClick: function (element) {},
onRefresh: function (element) {},
onResize: function (element) {}
This awesome jQuery plugin is developed by heminei. For more Advanced Usages, please check the demo page or visit the official website.











