Toggle Button Plugin For Bootstrap 4+ - Bootstrap Checkbox
| File Size: | 85.4 KB |
|---|---|
| Views Total: | 23929 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

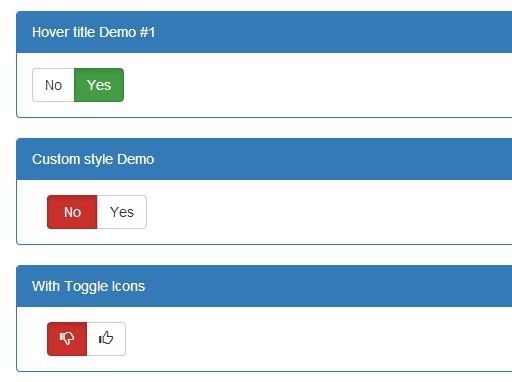
Bootstrap Checkbox is a jQuery/Bootstrap plugin that converts a normal checkbox into a nice-looking toggle button control.
Works with the latest Bootstrap 4 framework.
Installation:
# NPM $ npm install bootstrap-checkbox # Bower $ bower install bootstrap-checkbox
How to use it:
1. Include the necessary jQuery library and Bootstrap 4 framework in the document.
<link rel="stylesheet" href="/path/to/bootstrap.min.css"> <script src="/path/to/jquery.min.js"></script> <script src="/path/to/bootstrap.min.js"></script>
2. Include the Bootstrap Checkbox plugin after jQuery library.
<script src="/path/to/bootstrap-checkbox.js"></script>
3. Call the plugin on the existing checkboxes and you're done.
$(function() {
$('input[type="checkbox"]').checkboxpicker({
// OPTIONS
});
});
4. All possible configuration options which can be passed via data-* attributes or JavaScript. For data attributes, append the option name to data-, as in data-off-title="No".
$('input[type="checkbox"]').checkboxpicker({
// button group class
baseGroupCls: 'btn-group',
// button class
baseCls: 'btn',
// group class
groupCls: null,
// extra class(es)
cls: null,
// default class
offCls: 'btn-default',
// on class
onCls: 'btn-default',
// active class for off state
offActiveCls: 'btn-danger',
// active class for on state
onActiveCls: 'btn-success',
// custom label
offLabel: 'No',
onLabel: 'Yes',
// shows off/on titles
offTitle: false,
onTitle: false,
// icon class
iconCls: 'glyphicon',
// event key codes:
// 13: Return
// 32: Spacebar
toggleKeyCodes: [13, 32],
// warning message
warningMessage: 'Please do not use Bootstrap-checkbox element in label element.'
});
5. Trigger a function when the state is changed.
$('input[type="checkbox"]').on('change', function() {
// do something
});
6. Toggle the checkbox state.
// uncheck the checkbox
$('input[type="checkbox"]').prop('checked', false);
// disable the checkbox
$('input[type="checkbox"]').prop('disabled', true);
Changelog:
2020-11-09
- Update deps
v2.0.0 (2019-09-09)
- Supports Bootstrap 4+
2018-04-09
- v1.5.0
2017-08-31
- v1.4.0
2017-03-25
- bugfix.
2017-01-07
- bugfix.
v1.4.0 (2016-04-09)
- Major update.
v1.3.2 (2016-02-03)
- Fixed: Use event.currentTarget instead event.target on *.prototype.click method
2016-01-15
- v1.3.1
This awesome jQuery plugin is developed by vsn4ik. For more Advanced Usages, please check the demo page or visit the official website.











