Smooth Animated Toggle Control Plugin With jQuery and Bootstrap - Bootstrap Toggle
| File Size: | 1.43 MB |
|---|---|
| Views Total: | 9686 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

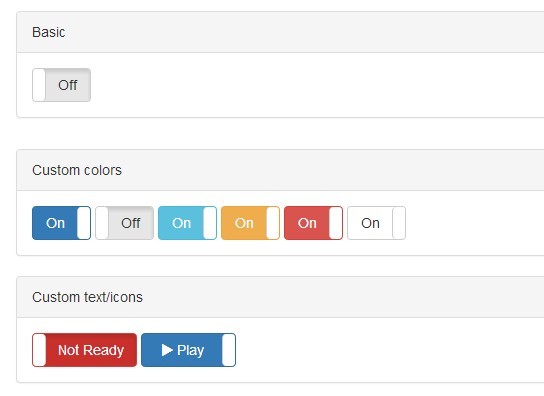
Bootstrap Toggle is a jQuery plugin that turns the checboxes into animated and highly customizable toggle controls.
Compatible with Bootstrap 2.x, 3.x, 4.x and 5.x.
See Also:
How to use it:
1. Load jQuery library and Twitter's Bootstrap framework in the Html page.
<link rel="stylesheet" href="bootstrap.min.css"> <script src="bootstrap.min.js"></script> <script src="jquery.min.js"></script>
2. Load the jQuery Bootstrap toggle plugin's stylesheet and Javascript in the page.
<link href="css/bootstrap-toggle.css" rel="stylesheet"> <script src="js/bootstrap-toggle.js"></script>
3. Create a normal checbox input with the data-toggle="toggle" attribute for auto initialization.
<input type="checkbox" checked data-toggle="toggle">
4. You can also initialize the plugin in the Javascript.
$(function() {
$('input[type="checkbox"]').bootstrapToggle();
})
5. Override the following settings during initialization. You can also pass them using Html5 data-* attributes embedded in the input tag.
// Text of the on toggle on: 'On', // Text of the off toggle off: 'Off', // Style of the on toggle. Possible values are: // default, primary, success, info, warning, danger onstyle: 'primary', // Style of the off toggle. Possible values are: // default, primary, success, info, warning, danger offstyle: 'default', // Sizeof the off toggle. Possible values are: // default, mini, small, large, normal size: 'normal', // Custom styles style: '' // Custom size width: null, height: null
6. Public methods.
// Initializes the plugin with options
$('input[type="checkbox"]').bootstrapToggle()
// Destroys the toggle
$('input[type="checkbox"]').bootstrapToggle('destroy')
// Sets the toggle to 'On' state
$('input[type="checkbox"]').bootstrapToggle('on')
// Sets the toggle to 'Off' state
$('input[type="checkbox"]').bootstrapToggle('off')
// Toggles the state of the toggle
$('input[type="checkbox"]').bootstrapToggle('toggle')
// Enables the toggle
$('input[type="checkbox"]').bootstrapToggle('enable')
// Disables the toggle
$('input[type="checkbox"]').bootstrapToggle('disable')
Changelog:
2022-08-10
- Added Bootstrap 5 version.
2020-02-16
- Added Bootstrap 4 version.
This awesome jQuery plugin is developed by gitbrent. For more Advanced Usages, please check the demo page or visit the official website.










