Create Flat Smooth Toggle Switches with jQuery and CSS3
| File Size: | 37.2 KB |
|---|---|
| Views Total: | 3531 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

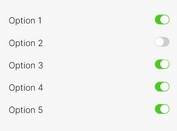
A super easy jQuery script that turns an DIV element into a flat styled toggle button with cool CSS3 transition effects.
How to use it:
1. Load the core stylesheet in the head section of the web page.
<link rel="stylesheet" href="css/flat-toggle.css">
2. Load the needed jQuery library at the end of the web page.
<script src="//code.jquery.com/jquery-2.1.1.min.js"></script> <script src="js/flat-toggle.js"></script>
3. Create an div element with label text wrapped in the span element.
<div class="flat-toggle"> <span>Invisibility</span> </div>
4. Enable the toggle switch.
$('.flat-toggle').on('click', function() {
$(this).toggleClass('on');
});
This awesome jQuery plugin is developed by davidmaillo. For more Advanced Usages, please check the demo page or visit the official website.