Searchable Combobox Plugin with jQuery - multilist
| File Size: | 75.4 KB |
|---|---|
| Views Total: | 6881 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

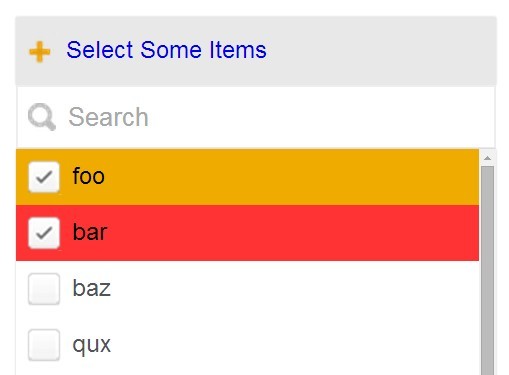
multilist is a jQuery plugin that turns an DIV element into a searchable/filterable dropdown combo list with checkboxes.
How to use it:
1. Include the jQuery multilist plugin's stylesheet to style the combo list.
<link rel="stylesheet" href="css/multilist.css">
2. Create an empty element as a container for the combo list.
<div id="demo" name="demo"></div>
3. Include the necessary jQuery library and the jQuery templates plugin at the bottom of the document.
<script src="//code.jquery.com/jquery-1.11.1.min.js"></script> <script src="jquery.tmpl.min.js"></script>
4. Include the jQuery multilist plugin's script after jQuery library.
<script src="js/multilist.js"></script>
5. Create an array of predefined data for the combo list.
var datalist = [
{value: 1, text: 'foo'},
{value: 2, text: 'bar'},
{value: 3, text: 'baz'},
{value: 4, text: 'qux'},
{value: 5, text: 'quux'},
{value: 6, text: 'corge'},
{value: 7, text: 'grault'},
{value: 8, text: 'garply'},
{value: 9, text: 'waldo'},
{value: 10, text: 'fred'},
{value: 11, text: 'plugh'},
{value: 12, text: 'xyzzy'},
{value: 13, text: 'thud'},
{value: 14, text: 'foobar'}
];
6. Call the plugin on the empty container you just created.
$('#demo').multilist({
datalist: datalist
});
7. override the default options listed below to customize your combo list.
// If set to true, the plugin will be initiated with a remove button.
canRemove: false,
// data array
datalist: null,
// enable search/filter
enableSearch: true,
// onChange callback function will be called immediately after initialization
initWithCallback: true,
// Text label for the dropdown selector
labelText: '',
// Limit the amount of items that may be selected at once
maxSelected: 10,
// auto close if the number of selected items matches the maxSelected option
closeOnMax: false,
// callbacks
onChange: function () {},
onRemove: function () {},
// animation speed
// slow, fast or normal
transitionSpeed: 'fast',
// enable the single selection mode
single: false
This awesome jQuery plugin is developed by youbastard. For more Advanced Usages, please check the demo page or visit the official website.