Simple Yet Powerful jQuery Tags Input Plugin - Tag This
| File Size: | 79.9 KB |
|---|---|
| Views Total: | 2927 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Tag This is an easy-to-use jQuery plugin to create a tagging input that allows you to manage tags programmatically.
Features:
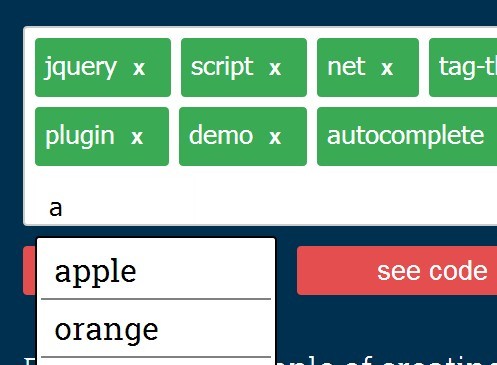
- Use comma, Enter key or a custom delimiter to add tags.
- Click on the 'x' button to remove a tag.
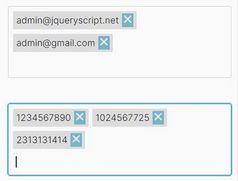
- Tags validation with custom regex patterns.
- Duplicate tags checker.
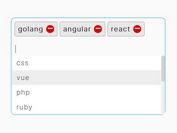
- Auto suggest tags as a user types.
Basic usage:
1. Load the jQuery library and the jquery.tagthis.js script at the bottom of the web page.
<script src="//code.jquery.com/jquery-1.11.1.min.js"></script> <script src="path/to/jquery.tagthis.js"></script>
2. Load the jquery-tag-this.css in the head section for basic styles.
<link rel="stylesheet" href="path/to/jquery-tag-this.css">
3. Create a normal text input that will be turned into a tagging UI control.
<input type="text" id="simple-tags" name="simple-tags">
4. Call the plugin on the input on page load.
$('#simple-tags').tagThis()
5. That's it. You can override the default settings listed below to customize your tagging system.
// Suggest tags as a user types // jQuery UI autocomplete widget is required autocompleteSource: null // Allow the user to type to add tags. interactive : true, // The placeholder text defaultText : 'type to tag', // An extra delimiter that you can use to trigger the creation of a tag. createTagWith : ',', // Hide the element you called tagThis() on hideOriginal : true, // Prevent duplicate tags from being entered. noDuplicates : false, // Remove the last tag in an interactive input with the backspace key. removeWithBackspace : true, // Validate tags as email addresses email : true // Validate tags against a custom regex pattern. regex : '', // maximum characters maxChars : 0, // maximum tags maxTags : 0, // width of the container width : '300px', // height of the container height : '100px'
Change log:
2014-11-30
- added comma default delimiter
- added arrow key support
This awesome jQuery plugin is developed by dangribbin. For more Advanced Usages, please check the demo page or visit the official website.