Easy Blog Tagging jQuery Plugin - Tagify
| File Size: | 5.84 KB |
|---|---|
| Views Total: | 2718 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

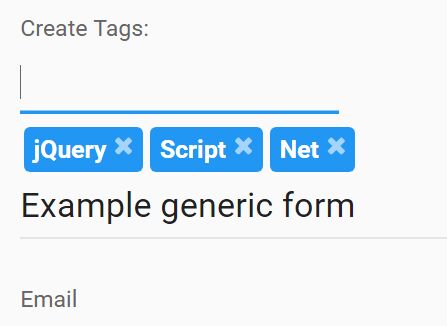
Tagify is a really simple blog tagging jQuery plugin where the users are able to create custom tags by typing the text into the input field and hitting the Enter key.
How to use it:
1. Add the jQuery Tagify plugin's files into the webpage which has jQuery library loaded.
<link rel="stylesheet" href="css/tagify.css"> <script src="//code.jquery.com/jquery-3.2.1.min.js"></script> <script src="js/tagify.js"></script>
2. Create an empty element for the blog tagging system.
<div id="tag"> </div>
3. Initialize the plugin and we're done.
$("#tag").tagify();
4. The plugin method to insert serialized JSON array into a hidden field with name of 'Tags' on the form with an id of 'theForm'. The 3rd parameter is debug mode, alerts the values in the hidden field before submitting form.
$("#tag").tagify('InsertJsonArrayToForm', 'theForm', 'Tags',true);
Change log:
2017-08-27
- Js update
This awesome jQuery plugin is developed by TheEndurance. For more Advanced Usages, please check the demo page or visit the official website.











