Customizable & Accessible jQuery Range Slider Plugin - asRange
| File Size: | 275 KB |
|---|---|
| Views Total: | 16508 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

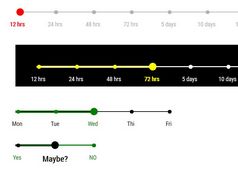
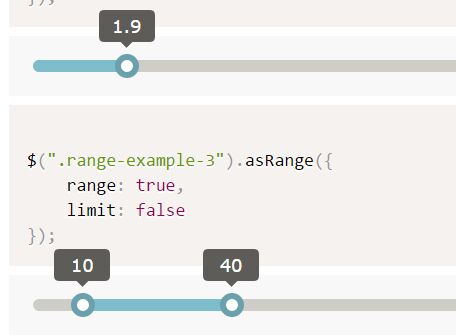
asRange is a jQuery plugin which converts an input field (and even a DIV element) into an accessible, fully customizable range slider control allowing users to input a range of values.
Main features:
- Allows to set initial/max/min values.
- Custom step length.
- Vertical or horizontal modes.
- Keyboard interactions.
- Custom tips and scales.
- Lots of options, methods and events.
Basic usage:
1. To use this plugin, we need to load jQuery library and the jQuery asRange's files in the html file.
<link rel="stylesheet" href="asRange.css"> <script src="//code.jquery.com/jquery.min.js"></script> <script src="jquery-asRange.js"></script>
2. Create an input field (or a DIV element) for the range slider.
<div class="range-example-1"></div> <!-- OR --> <input class="range-example-input" type="text" min="0" max="10" value="5" name="points" step="0.01">
3. Call the function to render a basic range slider in the webpage.
$("SELECTOR").asRange({
// options here
});
4. All default customization options for the range slider plugin.
$("SELECTOR").asRange({
// namespace
namespace: 'asRange',
// requires additional skin file
skin: null,
// max value
max: 100,
// min value
min: 0,
// initial value
value: null,
// moving step at a time
step: 10,
// limit the range of the pointer moving
limit: true,
// initial range
range: false,
// 'v' or 'h'
direction: 'h',
// enable keyboard interactions
keyboard: true,
// false, 'inherit', {'inherit': 'default'}
replaceFirst: false,
// shows tips
tip: true,
// shows scales
scale: true,
// for formatting output
format: function format(value) {
return value;
}
});
5. API methods.
// set the val
$("SELECTOR").asRange('val', '10');
// get the val
var value = $("SELECTOR").asRange('val');
// Set the range value
$("SELECTOR").asRange('set', '10');
// Get the range value.
var value = $("SELECTOR").asRange('get');
// Enable the range slider
$("SELECTOR").asRange('enable');
// Disable the range slider
$("SELECTOR").asRange('disable');
// Destroy the range slider.
$("SELECTOR").asRange('destroy');
6. Events.
// when init
$("SELECTOR").on('asRange::init', function (e) {
// do something
});
// when ready
$("SELECTOR").on('asRange::ready', function (e) {
// do something
});
// when enabled
$("SELECTOR").on('asRange::enable', function (e) {
// do something
});
// when disabled
$("SELECTOR").on('asRange::disable', function (e) {
// do something
});
// when the value is changed
$("SELECTOR").on('asRange::change', function (e) {
// do something
});
// when mouse up
$("SELECTOR").on('asRange::end', function (e) {
// do something
});
// when destroyed
$("SELECTOR").on('asRange::destroy', function (e) {
// do something
});
Change log:
2017-09-16
- v0.3.4
This awesome jQuery plugin is developed by amazingSurge. For more Advanced Usages, please check the demo page or visit the official website.