Customizable File Input Plugin With jQuery And Bootstrap - FileStyle
| File Size: | 199 KB |
|---|---|
| Views Total: | 13061 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

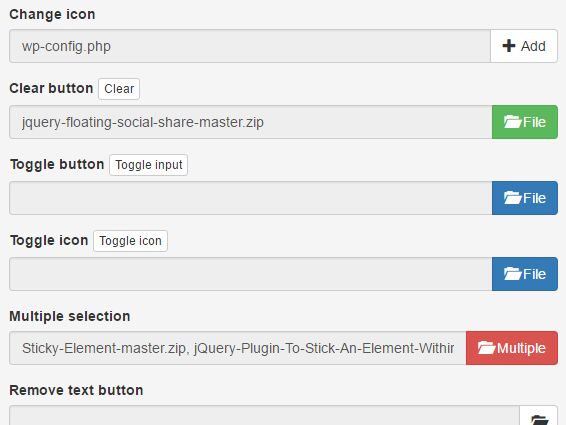
FileStyle is a lightweight jQuery plugin for Bootstrap 3 and Bootstrap 4 which allows to beautify the normal file upload input with Bootstrap button styles.
Install the FileStyle plugin via NPM:
npm install bootstrap-filestyle
How to use it:
1. Import the bootstrap-filestyle into your web project or directly include the JavaScript file bootstrap-filestyle.js after jQuery library as this:
<script src="jquery.min.js"></script> <script src="bootstrap.min.js"></script> <script src="bootstrap-filestyle.js"></script>
2. Call the function on the normal file input field and done.
$('input').filestyle()
3. Customize the file input with the following options.
$('input').filestyle({
// button text
'text' : 'Choose file',
// custom icon
'htmlIcon' : ''
// CSS class of button
'btnClass' : 'btn-secondary',
// lg, nr, sm
'size' : 'nr',
// enables input
'input' : true,
// enables badge
'badge' : true,
// CSS class of badge
'badgeName': 'badge-light',
// place button at the beginning of the input field
'buttonBefore' : false,
// disabled input field
'disabled' : false,
// custom placeholder
'placeholder': '',
// callback
'onChange': function () {}
})
4. API methods.
// Clear selected files.
$(":file").filestyle('clear');
// Destroy the plugin
$(":file").filestyle('destroy');
// disable the input field
$(":file").filestyle('disabled');
$(":file").filestyle('disabled', true);
// set or get the value of the input option.
$(":file").filestyle('input');
$(":file").filestyle('input', false);
// Set or get the value of the icon option.
$(":file").filestyle('Htmlicon');
$(":file").filestyle('htmlIcon', '<span class="oi oi-random"></span>');
// Set or get the text of the button.
$(":file").filestyle('text');
$(":file").filestyle('text', 'Loading...');
// Set or get the class of the button.
$(":file").filestyle('btnClass');
$(":file").filestyle('btnClass', 'btn-danger'};
// Set or get the badge
$(":file").filestyle('badge');
$(":file").filestyle('badge', true);
// Set or get the class of the input text.
$(":file").filestyle('size');
$(":file").filestyle('size', 'lg');
// Set or get button position.
$(":file").filestyle('buttonBefore');
$(":file").filestyle('buttonBefore', 'true');
// Set or get placeholder text.
$(":file").filestyle('placeholder');
$(":file").filestyle('placeholder', 'My file text');
Change log:
2017-11-07
- v2.1.0: Fixed bug onchange duplicate
2017-10-31
- v2.0.0: Supports Bootstrap 4
2017-10-26
- drag and drop support.
2017-08-17
- fixed vals
This awesome jQuery plugin is developed by markusslima. For more Advanced Usages, please check the demo page or visit the official website.










