Customizable jQuery Select Box Replacement Plugin - wSelect
| File Size: | 139 KB |
|---|---|
| Views Total: | 18308 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

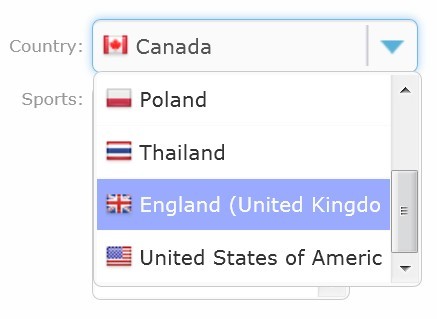
wSelect is a fast and lightweight jQuery plugin which turns the default html select elements into customizable and clean looking select boxes with some themes and options. wSelect also allows you to add icons to your select options using data-icon attribute.
How to use it:
1. Include jQuery library and jQuery wSelect on your web page
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script type="text/javascript" src="./wSelect.js"></script>
2. Include required jQuery wSelect CSS to style the select elements
<link rel="Stylesheet" type="text/css" href="wSelect.css" />
3. Create a html select box.
<select id="demo"> <option value="">Select a Country</option> <option value="AU" data-icon="./img/AU.png">Australia</option> <option value="CA" data-icon="./img/CA.png" disabled="disabled">Canada</option> <option value="PL" data-icon="./img/PL.png">Poland</option> <option value="TH" data-icon="./img/TH.png">Thailand</option> <option value="UK" data-icon="./img/UK.png">England (United Kingdom)</option> </select>
4. The javacript
<script type="text/javascript">
$('select').wSelect();
$('#demo').change(function() {
console.log($(this).val());
});
$('#demo').val('AU').change(); // should see in console
$('#demo').val('PL').wSelect('change'); // should see the selected option change to three
$('#demo').append('<option value="US" data-icon="./img/US.png">United States of America</option>').wSelect('reset');
$('#demo').val('CA').change();
</script>
5. More options
$.fn.wSelect.defaults = {
theme: 'classic', // theme
size: '4', // default number of options to display (overwrite with `size` attr on `select` element)
labelPosition: 'left', // set position for label (left,top)
highlight: true // highlight fields when selected
};
Change log:
v1.2.1 (2014-04-08)
- Fix to properly reset when moving an option from another already instantiated wSelect.
v1.2.0 (2013-07-09)
- Added functionality for tabbing, moving up down, left, right and hitting enter
This awesome jQuery plugin is developed by websanova. For more Advanced Usages, please check the demo page or visit the official website.











