Minimal Draggable Range Selection Plugin For jQuery - d3RangeSlider
| File Size: | 12.1 KB |
|---|---|
| Views Total: | 4159 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

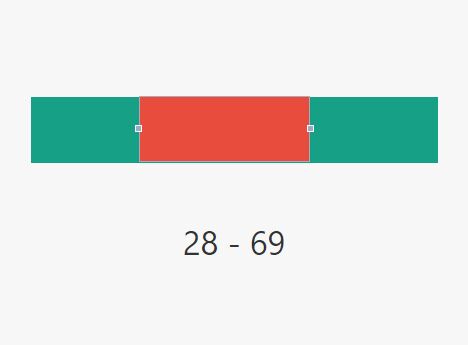
A minimal, clean jQuery range slider plugin which enables you to select a range of numeric value via drag and drop.
How to use it:
1. Load the necessary jQuery library in your html document.
<script src="/path/to/jquery.min.js"></script>
2. Download and load the d3RangeSlider plugin's JS & CSS files in the document.
<link href="d3RangeSlider.css" rel="stylesheet"> <script src="d3RangeSlider.js"></script>
3. Create an empty container in which you want to render the range slider.
<div id="slider-container"></div>
4. Create a new JQDRangeslider and specify the range you can select from.
var slider = createD3RangeSlider(0, 100, "#slider-container");
5. The plugin creates a jquery-drag range slider that selects ranges between `rangeMin` and `rangeMax`, and add it to the 'containerSelector'. The contents of the container is laid out as follows:
<div id="slider-container"></div> <div id="range-label">0 - 10</div>
6. The appearance can be changed with CSS, but the 'position' must be 'relative', and the width of '.drag' should be left unaltered.
#slider-container {
position: relative;
height:30px;
background-color: #eeeef5;
}
7. Return or set the range depending on arguments.
- If 'b' and 'e' are both numbers then the range is set to span from 'b' to 'e'.
- If 'b' is a number and 'e' is undefined the beginning of the slider is moved to 'b'.
- If both 'b' and 'e' are undefined the currently set range is returned as an object with 'begin' and 'end' attributes.
- If any arguments cause the range to be outside of the 'rangeMin' and 'rangeMax' specified on slider creation then a warning is printed and the range correspondingly clamped.
slider.range(b,e);
8. Show the current range selected by your user.
slider.onChange(function(newRange){
console.log(newRange);
});
Changelog:
2018-10-05
- d3 v4/5 compatibility
This awesome jQuery plugin is developed by RasmusFonseca. For more Advanced Usages, please check the demo page or visit the official website.