Easy Character Maxlength Indicator Plugin For jQuery - typeProgress
| File Size: | 5.19 KB |
|---|---|
| Views Total: | 942 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

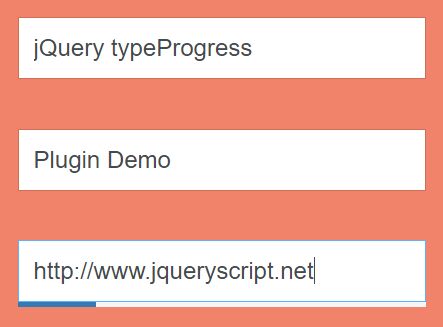
typeProgress is a lightweight jQuery plugin used to generate a character maxlength indicator for text fields (input and textarea). The maxlength indicator will display at the bottom of your text field to tell the user how many characters are typed and the maximum number of characters are allowed in the input field and/or textarea element.
See also:
How to use it:
1. Add the maxlength attribute to your text fields:
<input type="text" maxlength="100" class="example"> <textarea maxlength="140" class="example"></textarea>
2. Put the JavaScript file jquery.typeProgress.js after jQuery but before we close the body tag.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="jquery.typeProgress.js"></script>
3. Initialize the plugin as this:
$('.example').each(function() {
$(this).typeProgress();
});
4. Style & position the maxlength indicator:
.type-progress-container {
position: relative;
height: 3px;
opacity: 0;
background: #f5f5f5;
}
.type-progress-container.focus { opacity: 1; }
.type-progress-container .type-progress {
position: absolute;
left: 0;
top: 0;
bottom: 0;
width: 0%;
background: #337ab7;
}
This awesome jQuery plugin is developed by goszowski. For more Advanced Usages, please check the demo page or visit the official website.










