List-style Range Selector Plugin For Bootstrap - bootstrap-range
| File Size: | 10.2 KB |
|---|---|
| Views Total: | 2601 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

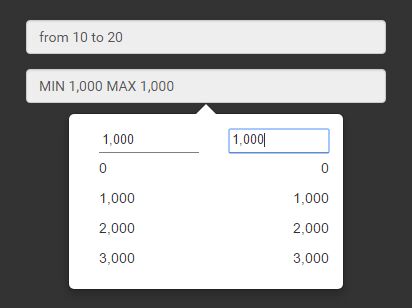
bootstrap-range is a jQuery & Bootstrap plugin for creating an user-friendly range selector which allows the user to select values within a given range from a dropdown list.
How to use it:
1. To get started, you have to include jQuery library and Bootstrap framework in the web page.
<link href="bootstrap.min.css" rel="stylesheet"> <script src="jquery.min.js"></script> <script src="bootstrap.min.js"></script>
2. Include the jQuery bootstrap-range plugin's files as this:
<link href="bootstrap-range.min.css" rel="stylesheet"> <script src="bootstrap-range.min.js"></script>
3. Create an input field for the range selector.
<input type="text" placeholder="Select A Value" class="form-control demo">
4. Initialize the plugin on the input field and specify the min/max values.
$('.age').bootstrapRange({
minValues: [10,15,20,25,30,40],
maxValues: [10,15,20,25,30,40]
});
5. All default options.
$('.age').bootstrapRange({
cssClass: cssClass,
minValues : [],
maxValues : [],
minPlaceholder:'Minimum',
maxPlaceholder:'Maximum',
minAttribute:'data-minimum',
maxAttribute:'data-maximum',
minHintText:'from',
maxHintText:'to',
readonly:true,
format:true,
minimumCallback: function(min){},
maximumCallback: function(max){}
});
This awesome jQuery plugin is developed by afshintalebi. For more Advanced Usages, please check the demo page or visit the official website.











