Easy Input Filed Filtering Plugin With jQuery - input-allow
| File Size: | 6.17 KB |
|---|---|
| Views Total: | 1462 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

input-allow is a very small jQuery plugin which uses regEx to limit and restrict what type of characters can be entered into a given input field.
How to use it:
1. Link the jQuery input-allow plugin to the document, after jQuery library has been included.
<script src="//code.jquery.com/jquery-1.12.0.js"></script> <script src="jquery.input-allow.js"></script>
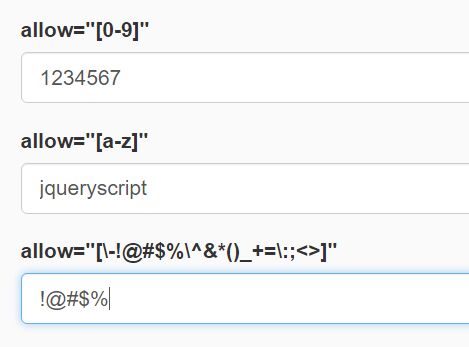
2. Config the plugin to allow only numeric (0-9) in your input field.
<input class="inputfilter" type="text" allow="[0-9]"/>
3. Config the plugin to allow only alphabetic characters (a-z) in your input field.
<input class="inputfilter" type="text" allow="[a-z]"/>
4. Config the plugin to allow only specified characters (\-!@#$%\^&*()_+=\:;<>) in your input field.
<input class="inputfilter" type="text" allow="[\-!@#$%\^&*()_+=\:;<>]"/>
This awesome jQuery plugin is developed by bitstrider. For more Advanced Usages, please check the demo page or visit the official website.











