Easy Tagging / Tokenizing System with jQuery - mtag
| File Size: | 29.8 KB |
|---|---|
| Views Total: | 883 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

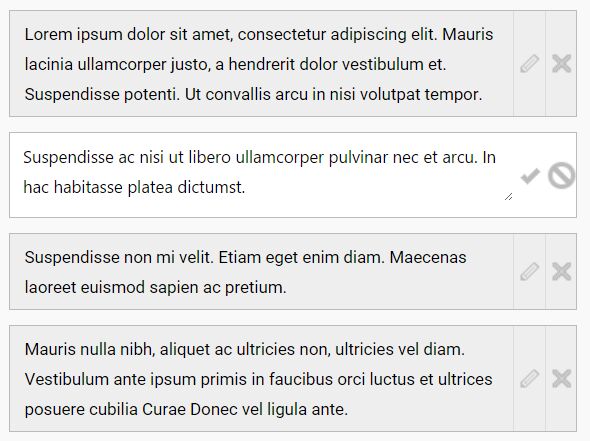
mtag is a really simple jQuery plugin used to convert the default textarea or input field into a tag manager which allows to add / remove / edit tags or tokens with ease.
How to use it:
1. Add references to jQuery library and the jQuery mtag plugin's CSS & JS files to the webpage.
<link rel="stylesheet" href="resources/mtag.css"> <script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="resources/mtag.js"></script>
2. Add the required CSS class 'mtag' to your textarea or text input filed will initialize the tag manager automatically.
<textarea id="example-1" class="mtag"></textarea> <input type="text" id="example-2" class="mtag">
3. You can set the predefined tags separated by semicolon ';'.
<input type="text" class="mtag" value="stuff 1;stuff 2;stuff 3;stuff 4;stuff 5">
This awesome jQuery plugin is developed by codeWithTony. For more Advanced Usages, please check the demo page or visit the official website.











