Simple Password Strength Checker With jQuery - Password Validator
| File Size: | 24.9 KB |
|---|---|
| Views Total: | 4947 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

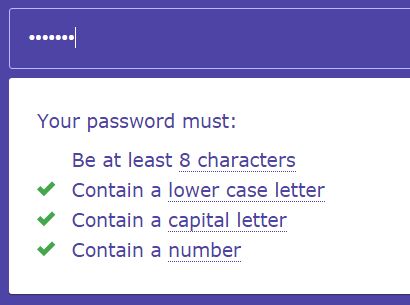
Password Validator is a simple, easily themeable, drop-in jQquery solution for helping users meet burdensome password requirements.
Default password requirements:
- At least 12 characters.
- Contain a low case letter.
- Contain a capital letter.
- Contain a number.
How to use it:
1. First you need to include the necessary jQuery library and underscore.js on your html page.
<script src="/path/to/jquery.min.js"></script> <script src="/path/to/underscore-min.js"></script>
2. Download and include the jQuery Password Validator plugin's JavaScript and CSS on the page.
<script src="jquery.password-validator.js"></script> <link rel="stylesheet" href="jquery-password-validator.css">
3. Call the passwordValidator() method on the password field and we're done.
$("#password").passwordValidator();
4. Customize the password requirements.
$("#password").passwordValidator({
// list of qualities to require
require: ['length', 'lower', 'upper', 'digit'],
// minimum length requirement
length: 12
});
Changelog:
v0.0.2 (2020-07-17)
- Better UI for patient sign-up and reset-password pages
This awesome jQuery plugin is developed by IoraHealth. For more Advanced Usages, please check the demo page or visit the official website.











