Easy jQuery Plugin For Manipulating Tags In An Input Filed - Tagalizer
| File Size: | 21.2 KB |
|---|---|
| Views Total: | 985 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

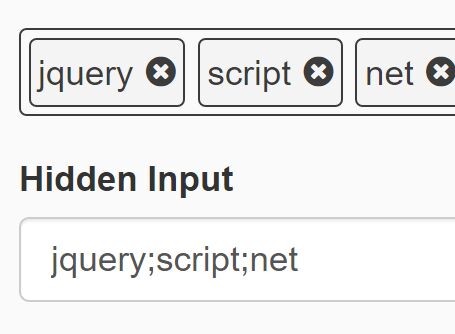
Tagalizer is a lightweight jQuery plugin for generating a tag input where the users are able to type multiple tags/tokens using specific delimiters.
More features:
- Min/max length of tags.
- Remove tags by clicking on the 'x' icon.
- Prevents duplicate tags.
- Custom delimiters.
- Initial values supported.
- Custom template.
- Serialize and output the values in a hidden input.
How to use it:
1. Load the OPTIONAL Font Awesome 4 icon font for the 'Remove' button.
<link rel="stylesheet" href="font-awesome.min.css">
2. Load jQuery library and the jQuery Tagalizer plugin's file in the webpage when needed.
<link rel="stylesheet" href="tagalizer.css"> <script src="//code.jquery.com/jquery-3.1.1.min.js"></script> <script src="tagalizer.js"></script>
3. Create a placeholder element for the tags input.
<div class="tagalizer"></div>
4. Create a hidden input to accept the serialized values separated with the semicolon.
<input type="hidden" id="tagalizer-input">
5. Call the function to generate a tags input inside the container '.tagalizer'.
$('.tagalizer').tagalizer({
input: "#tagalizer-input"
});
6. Default plugin options.
$('.tagalizer').tagalizer({
// hidden input
input: "",
// initial values
initialValues: [],
// custom delimiters
delimiters: [" ", ",", ";", "Enter"],
// custom delimiter for serialized values
serializerDelimiter: ";",
// regex
regex: /[a-zA-Z\d-]+/,
// placeholder for the input
placeholder: "keyword",
// This can be keyAnything
actionIn: "keyup",
// allows duplicate tags?
duplicate: false,
// min/max length
minLength: 3,
maxLenght: 10
});
7. Callback functions.
$('.tagalizer').tagalizer({
onKeyUp: function(key, keyCode) {},
onItemAdd: function(item, length) {},
onDelete: function(index, value) {},
onClickItem: function(index, value) {},
onDuplicateItem: function() {}
});
This awesome jQuery plugin is developed by willianbriotto. For more Advanced Usages, please check the demo page or visit the official website.











