Minimal Input Tokenizer Plugin For jQuery - tokenizer.js
| File Size: | 20.9 KB |
|---|---|
| Views Total: | 4375 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

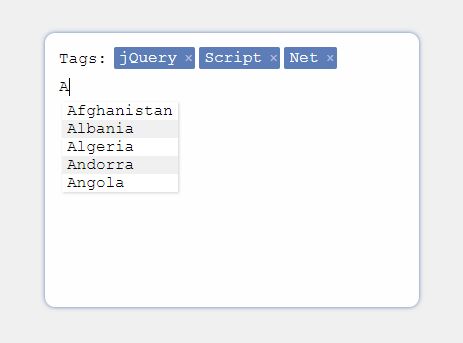
tokenizer.js is an easy-to-use jQuery tag/token input plugin which allows you to formats the text into tags/tokens when a Space, Enter, or Comma is entered.
Also supports the autocomplete functionality that enables you to select tags/tokens from a suggestion list while typing.
How to use it:
1. Place the minified version of the tokenizer.js plugin after jQuery JavaScript library.
<script src="https://code.jquery.com/jquery-1.12.4.min.js"
integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ"
crossorigin="anonymous">
</script>
<script src="tokenizer.min.js"></script>
2. Create a normal text field for the tag/token input.
<input id="example" type="text">
3. Enable the plugin with default options.
$('#example').tokenizer();
4. The xample styling for the tokenizer plugin.
.tknz-wrapper { /* The apparent input */
width: 350px;
height: 250px;
margin: 50px auto;
padding: 10px;
overflow: auto;
color: #fefefe;
background: #fefefe;
font-family: "Courier", Times, sans-serif;
border: solid 2px #DFDFDF;
border-radius: 10px;
}
.tknz-focus { /* Apparent input in active state */
box-shadow: 0px 0px 6px #5c7db7;
border: solid 2px transparent;
}
.tknz-wrapper-label { /* Label for the field */
float: left;
color: #000;
margin: 5px 5px 0 2px;
}
.tknz-input { /* The actual input */
font-family: inherit;
font-size: inherit;
font-weight: inherit;
width: 112px;
margin: 2px;
border: none;
outline: none;
background: transparent;
}
.tknz-input-wrapper {
float: left;
position: relative;
top: 4px;
}
.tknz-token { /* An individual token */
background: #5c7db7;
padding: 2px 2px 2px 5px;
margin: 2px;
float: left;
border-radius: 2px;
max-width: 340px;
cursor: pointer;
}
.tknz-token-label { /* Token's label */ word-break: break-word; }
.tknz-token-x { /* Delete button for token */
color: rgba(255,255,255, 0.5);
padding-left: 7px;
position: relative;
top: 1px;
}
.tknz-token-x:hover {
text-shadow: 0px 0px 3px #eee;
color: #fff;
}
.tknz-suggest {
position: absolute;
top: 27px;
left: 5px;
background-color: #fff;
box-shadow: 1px 1px 3px rgba(120,120,120, 0.3);
}
.tknz-suggest ul {
list-style: none;
margin: 0px;
padding: 0px;
text-align: left;
}
.tknz-suggest-li {
color: #000;
padding: 0px 5px;
}
.tknz-suggest-li:nth-child(2n) { background-color: #f0f0f0; }
.tknz-suggest-li.tknz-sel {
color: #fff;
background-color: #5c7db7;
}
/** MEDIA **/
@media screen and (max-width: 480px) {
.tknz-input { width: 90%; }
}
5. Optionally, you can set the data source for the autocomplete. If a function is given, it should take two parameters: the first will be the input word; the second is a function which should be called with a list of terms to suggest. If you're using Ajax, call this function after your response from the server is received, passing an array as the only parameter.
$('#example').tokenizer({
source: ['jquery','script','net']
});
6. More customization options.
$('#example').tokenizer({
// delete button
xContent: '×',
// namespace
namespace: 'tknz',
// default label text
label: 'Tags:',
// default placeholder text
placeholder: '',
// default separators
separators: [',', ' ', '.'],
// allows unknown tags
allowUnknownTags: true,
// max number of suggestions
numToSuggest: 5,
// allows duplicate tags
allowDuplicates: false
});
7. Callback function available.
$('#example').tokenizer({
// called when the tag/token list changes.
callback: function ($input) {},
// called when a tag/token is clicked.
onclick: function (word) {}
});
8. API methods.
var instance = $('#example').tokenizer({
// options here
});
// gets an array of selected tags/tokens
instance.tokenizer('get');
// adds a new tag/token
instance.tokenizer('push', 'jquery');
// gets the most recent tag/token
instance.tokenizer('pop');
// removes a tag/token
instance.tokenizer('remove', 'YOLO');
// clear the tag/token input
instance.tokenizer('empty');
// destroy the plugin
instance.tokenizer('destroy');
// triggers the callback function
instance.tokenizer('callback');
This awesome jQuery plugin is developed by donmccurdy. For more Advanced Usages, please check the demo page or visit the official website.











