JSON Based Autocomplete With Fuzzy Search - jQuery fuzzyComplete
| File Size: | 40.7 KB |
|---|---|
| Views Total: | 8441 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

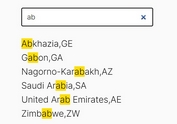
fuzzyComplete is a jQuery autocomplete plugin which displays a dropdown list populated with suggestions while typing in an input field, with support for the fuzzy search functionality based on the fuse.js library.
How to use it:
1. Insert the necessary jQuery and fuse.js JavaScript libraries into the page.
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/cdn/fuse.min.js"></script>
2. Download and insert the fuzzyComplete plugin's script after jQuery.
<script src="fuzzycomplete.min.js"></script>
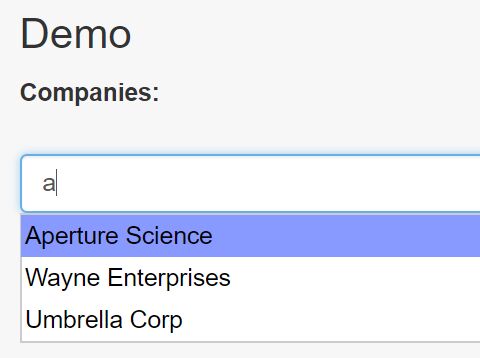
3. Prepare your data for the suggestion list.
var companies = [
{"companyName":"Aperture Science"},
{"companyName":"MomCorp"},
{"companyName":"Wayne Enterprises"},
{"companyName":"Umbrella Corp"},
{"companyName":"Gringotts"},
{"companyName":"Globex"}
];
4. Enable the plugin on the target input field and done.
<input type="text" id="companyPicker" name="company">
$(document).ready(function(){
$("#companyPicker").fuzzyComplete(companies);
});
5. The plugin also allows you to search multiple sets of data.
var airports = [
{"airportCode":"MEL","cityName":"Melbourne, Australia"},
{"airportCode":"LAX","cityName":"Los Angeles, USA"},
{"airportCode":"LHR","cityName":"Heathrow, London"},
{"airportCode":"HKG","cityName":"Hong Kong"},
{"airportCode":"NRT","cityName":"Narita, Tokyo, Japan"},
{"airportCode":"FRA","cityName":"Frankfurt, Germany"}
];
var fuseOptions = { keys: ["airportCode", "cityName"] };
var options = { display: "cityName", key: "airportCode", fuseOptions: fuseOptions };
$(document).ready(function(){
$("#airportPicker").fuzzyComplete(airports, options);
}
6. All plugin's default options.
{
display: Object.keys(jsonData[0])[0],
key: Object.keys(jsonData[0])[0],
resultsLimit: 4, // max number of results
allowFreeInput: false,
fuseOptions:{
// fuse.js options
}
}
Changelog:
2020-09-19
- Forwards compatibility for newer Fuse.js
2020-04-18
- Bugfixed
2019-04-17
- Adding Customizable Resultsbox Rows & Customizable Display Results in Input Box
- Adding ability for fuzzy complete to accept dynamic results
- Added displayValue option and added to examples and README
- Adding extraData and allowFreeInput option
This awesome jQuery plugin is developed by aliask. For more Advanced Usages, please check the demo page or visit the official website.