JSON Schema To Form Generator - jQuery jsonFormer
| File Size: | 9.17 KB |
|---|---|
| Views Total: | 4452 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

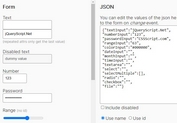
jsonFormer is an easy-to-use jQuery form generator which dynamically generates a Bootstrap styled HTML form from JSON objects you specify.
How to use it:
1. Load the needed jQuery library and Bootstrap framework in your html file.
<!-- Latest compiled and minified CSS --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> <!-- Optional theme --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous"> <!-- Latest compiled and minified JavaScript --> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script> <script src="https://code.jquery.com/jquery-3.2.1.min.js" integrity="sha256-hwg4gsxgFZhOsEEamdOYGBf13FyQuiTwlAQgxVSNgt4=" crossorigin="anonymous"></script>
2. Place the jQuery jsonFormer plugin's script jsonFormer.jquery.js after jQuery.
<script src="jsonFormer.jquery.js"></script>
3. Prepare your Form data as these:
<textarea id="jsonEditor" class="form-control input-lg" >{
"pendingRemovals_": {},
"dispatching_": {},
"listeners_": {},
"revision_": 0,
"ol_uid": 21,
"values_": {
"center": null,
"rotation": 0
},
"hints_": [0, 0],
"animations_": [],
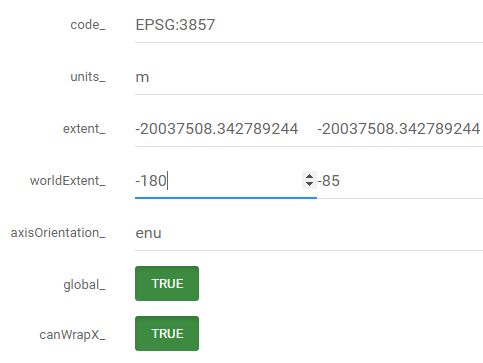
"projection_": {
"code_": "EPSG:3857",
"units_": "m",
"extent_": [-20037508.342789244, -20037508.342789244, 20037508.342789244, 20037508.342789244],
"worldExtent_": [-180, -85, 180, 85],
"axisOrientation_": "enu",
"global_": true,
"canWrapX_": true,
"defaultTileGrid_": null
},
"maxResolution_": 156543.03392804097,
"minResolution_": 0.0005831682455839253,
"zoomFactor_": 2,
"minZoom_": 0,
"constraints_": {},
"options_": {}
}</textarea>
4. Create a container element to place the generated form.
<div id="form-container"></div>
5. Generate the HTML form.
$('#form-container').jsonFormer({
title: "Just point me at a div and pass me an object",
jsonObject: JSON.parse($('#jsonEditor').val())
});
6. All possible plugin options.
$('#form-container').jsonFormer({
title: 'The data you passed',
objectTemplate: '<div id="json-object" class="panel-group"><div class="panel panel-success"><div class="panel-heading"><h4 class="panel-title"><a data-toggle="collapse" href="#collapse-1" ></a></h4></div><div id="collapse1" class="panel-collapse collapse in" ><div class="panel-body"><form class="form-horizontal json-form-inner" ></form></div></div></div></div>',
arrayTemplate: '<div id="json-array" class="form-group row"><label class="control-label col-sm-2 col-form-label"></label><form class="form-inline col-sm-10 json-form-inner"></form></div>',
stringTemplate: '<div id="json-string" class="form-group row"><label for="" class="control-label col-sm-2 col-form-label"></label><div class="col-sm-10"><input type="text" class="form-control" value="" id="" placeholder="key"></div></div>',
numberTemplate: '<div id="json-number" class="form-group row"><label for="" class="control-label col-sm-2 col-form-label"></label><div class="col-sm-10"><input type="text" class="form-control" value="" id="" placeholder="key"></div></div>',
booleanTemplate: '<div id="json-boolean" class="form-group row"><label for="" class="control-label col-sm-2 col-form-label"></label><div class="col-sm-10"><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">Single toggle</button></div></div>',
nullTemplate: '<div id="json-null" class="form-group row"><label class="control-label col-sm-2 col-form-label" for=""></label><div class="col-sm-10"><p class="form-control-static">NULL</p></div></div>',
emptyObjectTemplate: '<div id="json-null" class="form-group row"><label class="control-label col-sm-2 col-form-label" for=""></label><div class="col-sm-10"><p class="form-control-static">NULL</p></div></div>',
inlineFieldTemplate: '<input type="text" class="form-control col-sm-2 " id="inline-field" placeholder="key">'
});
This awesome jQuery plugin is developed by johnsnook. For more Advanced Usages, please check the demo page or visit the official website.