Lightweight Decimal / Integer Input Mask Plugin With jQuery - Weight Mask
| File Size: | 7.07 KB |
|---|---|
| Views Total: | 6941 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

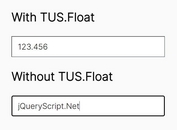
Weight Mask is a lightweight and easy to use jQuery input mask plugin that automatically formats currency and any other numeric values as you type on form inputs.
Features:
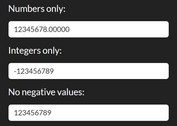
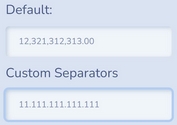
- Custom separator.
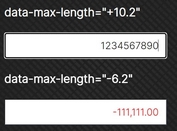
- Custom number of integers before decimal mark.
- Custom number of decimal places after decimal mar.
- Callback is supported as well.
How to use it:
1. Load the jQuery Weight Mask plugin's script after jQuery but before the closing body tag.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="jQuery.weightMask.js"></script>
2. Calling the function will apply the basic input mask to your input field.
$('input').maskWeight();
3. Customize the plugin with the following options.
$('input').maskWeight({
integerDigits: 3,
decimalDigits: 3,
decimalMark: '.',
initVal: '',//'000,000',
roundingZeros: true,
digitsCount: 6,
callBack: null,
doFocus: true
});
Change log:
2016-08-10
- doFocus option added
This awesome jQuery plugin is developed by dsenko. For more Advanced Usages, please check the demo page or visit the official website.