Store Form Fields In Session Storage - form-saver
| File Size: | 391 KB |
|---|---|
| Views Total: | 2807 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

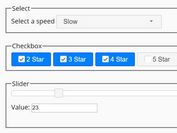
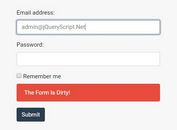
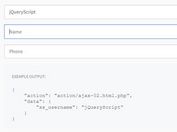
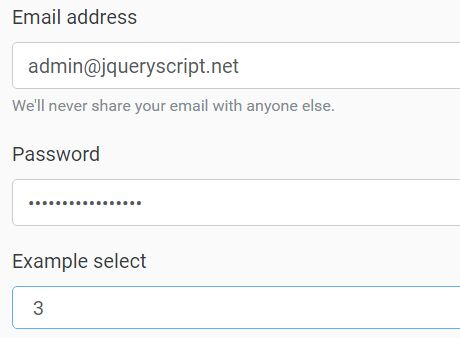
form-saver is a lightweight and easy-to-use jQuery/JavaScript plugin that stores form changed fields in local storage to help prevent users from losing data.
The plugin loops through the form fields who have name/id attributes and populate them if local storage has anything for that form.
More Like This:
- Automatically Persist Text Field Values Locally - Garlic
- jQuery Plugin to Restore User Previously Entered Values - Remember State
- jQuery Plugin To Autosave Form Content - autoSave
- jQuery Plugin For Auto Saving Form Values
- jQuery Plugin to Save Form Fields Values To localStorage - phoenix
- jQuery Plugin To Store Form Values Into Local Storage - saveIt
How to use it:
1. Download the package and import the form-saver library.
// ES module import JqueryFormSaver from 'jquery-form-saver'; // jQuery <script src="/dist/JqueryFormSaver.min.js"></script> // Vanilla JS <script src="/dist/release/bundle.min.js"></script>
2. Initialize the library on the target form fields.
// jQuery
jQuery('input, textarea, select').each(function (_i, _el) {
new JqueryFormSaver(this, {
method: 'jquery',
});
});
// Vanilla JavaScript
const elements = document.querySelectorAll('input, textarea, select');
elements.forEach(function (el, _key, _parent) {
new JqueryFormSaver(el, {
method: 'vanilla'
});
});
// smart mode
(function () {
formsaver(true);
})();
Changelog:
2025-11-11
- v1.2.4: feat(react): pass saved value to onSave in hook and component
2025-10-31
- v1.2.3: fix: change prepublishOnly script to prepack for better build process
2024-02-09
- v1.1.3: Bugfixes
2024-02-09
- v1.1.2
This awesome jQuery plugin is developed by dimaslanjaka. For more Advanced Usages, please check the demo page or visit the official website.