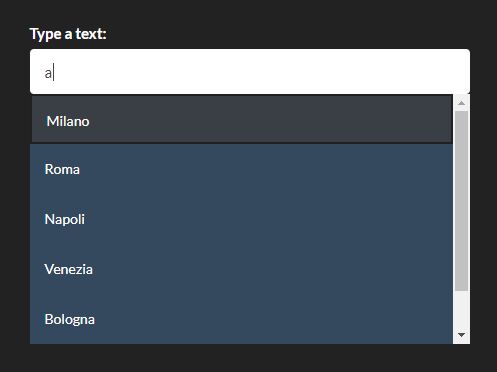
Minimal Autocomplete Plugin For Dynamic Data - LightAutocomplete.js
| File Size: | 9.27 KB |
|---|---|
| Views Total: | 3440 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A small, easy-to-use, AJAX-enabled jQuery autocomplete plugin that enables autocomplete suggestions for normal input fields using dynamic data defined in the JavaScript/JSON objects.
How to use it:
1. Load the main JavaScript file light-autocomplete.js after loading jQuery JavaScript library.
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"
integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN"
crossorigin="anonymous"></script>
<script src="light-autocomplete.js"></script>
2. Insert your suggestions into an array of JavaScript object as follows:
var data = [
{ label: 'Torino', value: 'Torino' },
{ label: 'Milano', value: 'Milano' },
{ label: 'Roma', value: 'Roma' },
{ label: 'Napoli', value: 'Napoli' },
{ label: 'Venezia', value: 'Venezia' },
{ label: 'Bologna', value: 'Bologna' },
{ label: 'Genova', value: 'Genova' },
{ label: 'Firenze', value: 'Firenze' },
{ label: 'Bari', value: 'Bari' },
{ label: 'Palermo', value: 'Palermo' },
{ label: 'Parigi', value: 'Parigi' },
{ label: 'Londra', value: 'Londra' },
{ label: 'Barcellona', value: 'Barcellona' },
{ label: 'Mosca', value: 'Mosca' },
{ label: 'Kiev', value: 'Kiev' },
{ label: 'Manchester', value: 'Manchester' },
{ label: 'Sassari', value: 'SassariBari' },
{ label: 'Cagliari', value: 'Cagliari' },
{ label: 'Cuneo', value: 'Cuneo' },
{ label: 'Marsiglia', value: 'Marsiglia' },
];
3. Enable the autocomplete functionality on your input field.
$('#myInput').lightAutocomplete({
sourceData: function(search, success) {
success(data);
}
});
4. If you want o fetch suggestions from remote data sources via AJAX requests.
$('#myInput').lightAutocomplete({
sourceData: function(success, search) {
$.ajax({
url: '/path/to/data.json',
method: 'POST',
dataType: 'json',
data: {
stringToSearch: search
},
success: function(data) {
success(data);
}
});
}
});
5. More configuration options and callback functions.
$('#myInput').lightAutocomplete({
// enable dev mode
devMode: true,
// min number of characters to trigger the autocomplete
minChar: 1,
// height of element
heightOfElement: 50,
// visible element in suggestion list
visibleElementInList: 5,
// max size to return
maxSize: 6,
// callbacks
onClick: function(item) {
setItem(item);
triggerClickWindow(item);
},
onPressEnterKey: function(item) {
setItem(item);
triggerClickWindow(item);
if(listExists()){
adjustTempleteItem();
}
},
onPressTab: function(item) {
that.setItem(item);
},
onPressEsc: function(item) {
that.setItem(item);
}
});
Change log:
2018-04-06
- fix cache
2018-03-20
- minor fix, remove cache
2018-03-03
- Add cache, add caps lock and shift to char escape.
2017-11-01
- delete and create functions and add comment in head
This awesome jQuery plugin is developed by FunkyOz. For more Advanced Usages, please check the demo page or visit the official website.











