Powerful jQuery Form Wizard Plugin - formwizard
| File Size: | 185 KB |
|---|---|
| Views Total: | 15127 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

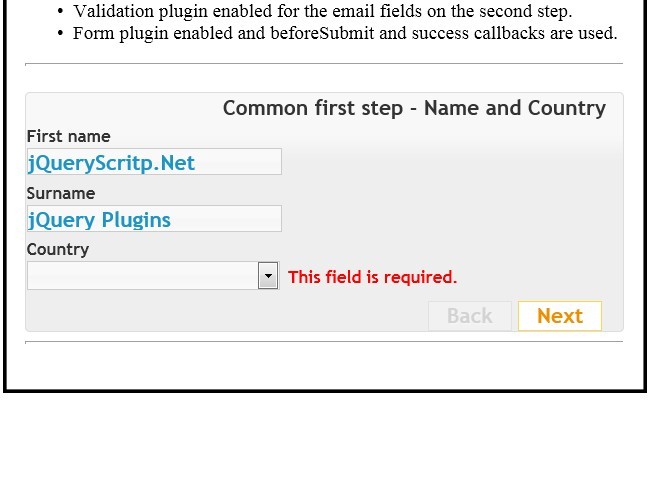
formwizard is a powerful and useful jQuery plugin that turns the standard html form into wizard like step-by-step page flows without having to reload the page in between wizard steps.
Features:
- Form validation supported (with Form validation plugin)
- AJAX form submission (with jQuery Form Plugin)
- Browser back and forward buttons (with jQuery BBQ)
- Transition animations
- Multiple wizard on one page
- Add and remove steps dynamically
Basic Usage:
1. Markup Html Structure
<form id="demoForm" method="post" action="json.html" class="bbq"> <div id="fieldWrapper"> <div class="step" id="first"> <span class="font_normal_07em_black">First step - Name</span><br /> <label for="firstname">First name</label> <br /> <input class="input_field_12em" name="firstname" id="firstname" /> <br /> <label for="surname">Surname</label> <br /> <input class="input_field_12em" name="surname" id="surname" /> <br /> </div> <div id="finland" class="step"> <span class="font_normal_07em_black">Step 2 - Personal information</span><br /> <label for="day_fi">Social Security Number</label> <br /> <input class="input_field_25em" name="day" id="day_fi" value="DD" /> <input class="input_field_25em" name="month" id="month_fi" value="MM" /> <input class="input_field_3em" name="year" id="year_fi" value="YYYY" /> - <input class="input_field_3em" name="lastFour" id="lastFour_fi" value="XXXX" /> <br /> <label for="countryPrefix_fi">Phone number</label> <br /> <input class="input_field_35em" name="countryPrefix" id="countryPrefix_fi" value="+358" /> - <input class="input_field_3em" name="areaCode" id="areaCode_fi" /> - <input class="input_field_12em" name="phoneNumber" id="phoneNumber_fi" /> <br /> <label for="email">*Email</label> <br /> <input class="input_field_12em email required" name="myemail" id="myemail" /> <br /> </div> <div id="confirmation" class="step"> <span class="font_normal_07em_black">Last step - Username</span><br /> <label for="username">User name</label> <br /> <input class="input_field_12em" name="username" id="username" /> <br /> <label for="password">Password</label> <br /> <input class="input_field_12em" name="password" id="password" type="password" /> <br /> <label for="retypePassword">Retype password</label> <br /> <input class="input_field_12em" name="retypePassword" id="retypePassword" type="password" /> <br /> </div> </div> <div id="demoNavigation"> <input class="navigation_button" id="back" value="Back" type="reset" /> <input class="navigation_button" id="next" value="Next" type="submit" /> </div> </form>
2. Include necessary javascript files on your page
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script type="text/javascript" src="../js/jquery.form.js"></script> <script type="text/javascript" src="../js/jquery.validate.js"></script> <script type="text/javascript" src="../js/bbq.js"></script> <script type="text/javascript" src="../js/jquery-ui-1.8.5.custom.min.js"></script> <script type="text/javascript" src="../js/jquery.form.wizard.js"></script>
3. The javascript
<scripttype="text/javascript">
$(function(){
$("#demoForm").formwizard({
formPluginEnabled:true,
validationEnabled:true,
focusFirstInput:true,
formOptions:{
success:function(data){$("#status").fadeTo(500,1,function(){$(this).html("Youarenowregistered!").fadeTo(5000,0);})},
beforeSubmit:function(data){$("#data").html("datasenttotheserver:"+$.param(data));},
dataType:'json',
resetForm:true
}
}
);
});
</script>
More examples:
- Example of a straight wizard
- Example of a branching wizard
- Example of a straight wizard with history enabled
- Example of a straight wizard with a callback function bound to the 'step_shown event'
- Example of a AJAX calls done after specific steps
- Example of transition animation
- Example of a multiple wizards on the same page with browser back and forward buttons enabled
- Example of a branching wizard using checkboxes, radio buttons and hidden input fields
- Example of a initializing the validation in connection to the wizard
- Example of how to set options in runtime
- Example on how to do AJAX calls after each step by using the remoteAjax option
- Example of a branching wizard. Multiple branches.
- Example of a straight wizard with the steps defined using fieldset elements
- Example of a straight wizard, with possibility to add/remove more steps dynamically
- Example of how to make the wizard ignore some input fields by using the class 'wizard-ignore'.
- Example of how to cancel the post using the beforeSubmit, beforeSend or beforeSerialize callbacks
- Example of a branching wizard with common summary page
- Example of Submit form without ajax
- Example of a straight wizard with a callback function bound to the 'before_step_shown event'
This awesome jQuery plugin is developed by thecodemine. For more Advanced Usages, please check the demo page or visit the official website.