jQuery Plugin For Previewing Password Field Values - Prevue
| File Size: | 45.1KB |
|---|---|
| Views Total: | 2966 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

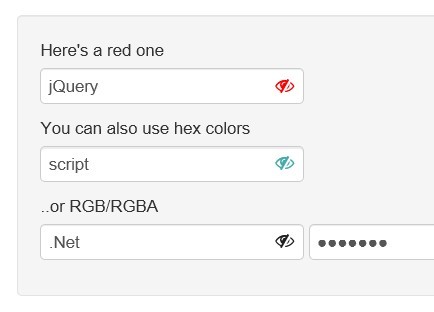
Prevue is a jQuery plugin that adds a clickable preview button attached to your password input filed to reveal the password as typing. It is useful for mobile users that prevent them from entering password incorrectly.
Related Plugin:
How to use it:
1. Include the latest jQuery library and Prevue plugin on your web page
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script src="../src/js/jquery.prevue-1.0.0.js"></script>
2. Include font-awesome-eyes.css for password preview button
<link rel="stylesheet" href="../src/css/font-awesome-eyes.css">
3. The HTML
<input type="password" class="preview-password" id="password">
4. Call the plugin
$(document).ready(function(){
$('.preview-password').prevue();
});
Change log:
v1.0.2 (2014-01-29)
- Fixed Uncaught TypeError: Cannot set property 'l' of undefined
This awesome jQuery plugin is developed by jaunesarmiento. For more Advanced Usages, please check the demo page or visit the official website.











