Replicate Form Fields From A Custom Template - multiForm
| File Size: | 60.7 KB |
|---|---|
| Views Total: | 2282 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Yet another jQuery based form clone plugin that duplicates form sections from a specified template and adds a prefix to ids, names, and attributes of form fields and labels.
Compatible with Bootstrap and Materialize frameworks.
How to use it:
1. Add jQuery library (slim build) and the jQuery multiForm plugin's script to the page.
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous">
</script>
<script src="multiform.min.js"></script>
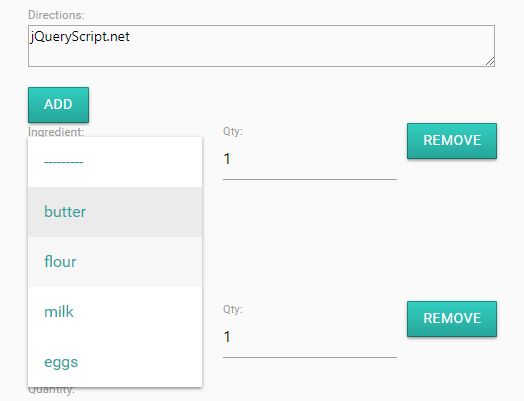
2. Create a template instance of the form to be replicated.
<div class="multiform-template" data-prefix="test_prefix">
<div id="test_prefix-add_button">
New Ingredient
</div>
<!-- Comments will be ignored when templating the form out -->
<div class="input-field col m8">
<select name="ingredient" required id="id_ingredient">
<option value="" selected>---------</option>
<option value="1">butter</option>
<option value="2">flour</option>
<option value="3">milk</option>
<option value="4">eggs</option>
</select>
<label for="id_ingredient">Ingredient:</label>
</div>
<div class="input-field">
<input type="text" name="quantity_amount" required maxlength="8" id="id_quantity_amount" />
<label for="id_quantity_amount">Qty:</label>
</div>
<div class="input-field">
<select name="quantity" id="id_quantity">
<option value="" selected>---------</option>
<option value="1">count</option>
<option value="2">dozen</option>
<option value="3">Dash</option>
<option value="4">Pinch</option>
<option value="5">Teaspoon</option>
<option value="6">Tablespoon</option>
<option value="7">Fluid ounce</option>
<option value="8">Cup</option>
<option value="9">Pint</option>
<option value="10">Quart</option>
<option value="11">Gallon</option>
</select>
<label for="id_quantity">Quantity:</label>
</div>
<div class="remove-container" class="input-field">
<div class="remove-button">
X
</div>
</div>
</div>
3. Initialize the plugin by calling the function on the template.
$( ".multiform-template" ).multiFormTemplate();
4. An optional function which will be called when clicking the 'Add' button and after the appendChild completes.
$( ".multiform-template" ).multiFormTemplate({
postAddFunction: function() {
// do something
}
});
This awesome jQuery plugin is developed by mvanorder. For more Advanced Usages, please check the demo page or visit the official website.