Spinbox-Style Searchable Select Plugin - jQuery dys
| File Size: | 9.61 KB |
|---|---|
| Views Total: | 782 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

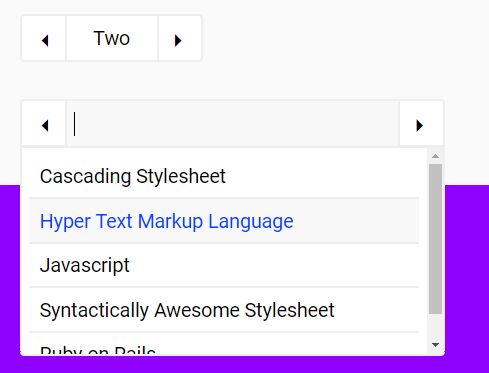
The jQuery dys plugin transforms the regular select element into a spinbox where the users are able to switch options by clicking the next/prev buttons.
Also provides a live search functionality that allows your users to filter options based on the input.
Important Note:
The plugin is not completely coded and has structural issues. Use it at your own risk.
How to use it:
1. Insert jQuery JavaScript library together with the jQuery dys plugin's files into the document.
<link rel="stylesheet" href="jquery.dys.css">
<script src="https://code.jquery.com/jquery-1.12.4.min.js"
integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ"
crossorigin="anonymous"></script>
<script src="jquery.dys.js"></script>
2. Add the CSS class 'dys' to your select element as follows:
<select id="example" class="dys"> <option value="1">One</option> <option value="2" selected="selected">Two</option> <option value="3">Three</option> <option value="4">Four</option> <option value="5">Five</option> ... more options ... </select>
3. Call the function dys() on the select element. That's it.
$(document).ready(function(){
$('.dys').dys();
});
4. This will transform the select element into a spinbox as follows:
<select id="example" class="dys" style="display: none;"> <option value="1">One</option> <option value="2" selected="selected">Two</option> <option value="3">Three</option> <option value="4">Four</option> <option value="5">Five</option> </select> <div id="dys_0" class="dys"> <div class="nav left">
This awesome jQuery plugin is developed by effone. For more Advanced Usages, please check the demo page or visit the official website.











