Stunning Animated Select Element Replacement - jQuery dom-selectizing
| File Size: | 9.16 KB |
|---|---|
| Views Total: | 6124 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

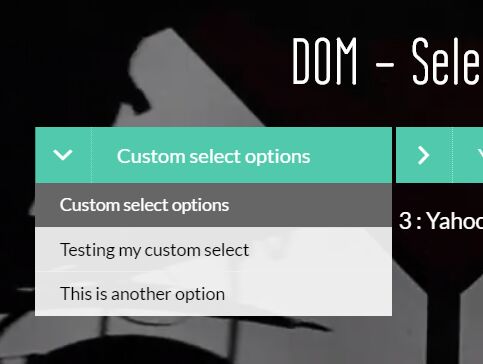
dom-selectizing is a simple, tiny jQuery plugin that allows to beautify and enhance the default select element with cool animations and variable colors. Great for dropdown menu & dropdown list.
How to use it:
1. Load the required style sheet for the dom-selectizing plugin.
<link rel="stylesheet" href="dom.selectizing.css">
2. Load the Ionic's icon font for the caret icons.
<link href="ionicons.min.css" rel="stylesheet">
3. Load jQuery library and the dom-selectizing plugin's script at the bottom of the webpage.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="js/dom.selectizing.js"></script>
4. Attach the plugin to any select element within the document.
$('select').selectizing();
5. Default options to customize the select select element.
$('select').selectizing({
color: "#FFF",
background: "#777",
title: '',
valueHidden: '',
});
6. Fire a callback function when you select an option.
$('select').selectizing({
change: function(){}
});
Change log:
2017-10-02
- Li value changed for li data-val
This awesome jQuery plugin is developed by davidosuna1987. For more Advanced Usages, please check the demo page or visit the official website.











