Twitter & Facebook Like Mention Input Plugin with jQuery
| File Size: | 30 KB |
|---|---|
| Views Total: | 6816 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

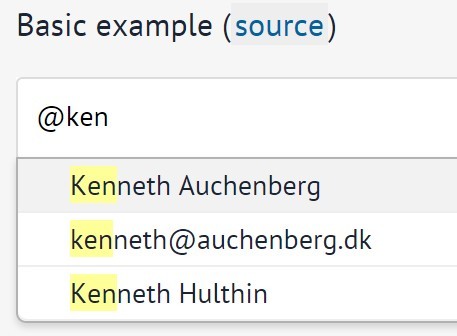
Mention Input is a jQuery plugin that pops-up an auto- complete/suggest dropdown list while you start typing '@' in textarea or input textbox, just you're used to on Facebook or Twitter.
See also:
- Twitter Like @Mentions Auto Suggesting Plugin with jQuery - Bootstrap Suggest
- jQuery Plugin To Generate Links For URLs, Mentions and Hashtags - Linky
How to use it:
1. Load the required mention input plugin after jQuery JavaScript library.
<link href="jquery.mentionsInput.css" rel="stylesheet"> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script> <script src="jquery.mentionsInput.js" type="text/javascript"></script>
2. Load the needed underscore.js in your document.
<script src="//cdnjs.cloudflare.com/ajax/libs/underscore.js/1.8.1/underscore-min.js"></script>
3. Insert a textarea with the CSS class 'mention' into your document.
<textarea class="mention">
4. Call the function on the textarea and setup the plugin.
$('textarea.mention').mentionsInput({
onDataRequest:function (mode, query, callback) {
var data = [
{ id:1, name:'Name 1', 'avatar':'avatar.gif', 'type':'contact' },
{ id:2, name:'Name 2', 'avatar':'avatar.gif', 'type':'contact' },
{ id:3, name:'Name 3', 'avatar':'avatar.gif', 'type':'contact' },
{ id:4, name:'Name 4', 'avatar':'avatar.gif', 'type':'contact' },
{ id:5, name:'Name 5', 'avatar':'avatar.gif', 'type':'contact' },
{ id:6, name:'Name 6', 'avatar':'avatar.gif', 'type':'contact' }
];
data = _.filter(data, function(item) { return item.name.toLowerCase().indexOf(query.toLowerCase()) > -1 });
callback.call(this, data);
}
});
5. Default settings
//Char that respond to event
triggerChar : '@',
//Function where we can search the data
onDataRequest : $.noop,
//Minimum chars to fire the event
minChars : 2,
//Show the avatars
showAvatars : false,
//Grow the textarea automatically
elastic : true,
//Classes to apply in each item
classes : {
autoCompleteItemActive : "active"
},
This awesome jQuery plugin is developed by podio. For more Advanced Usages, please check the demo page or visit the official website.