Twitter-Like URL Highlighting with jQuery URL ColorUP Plugin
| File Size: | 122 KB |
|---|---|
| Views Total: | 1038 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

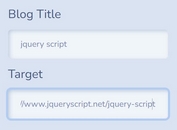
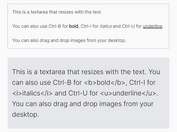
URL ColorUP is a light, simple jQuery plugin used to recognize & highlight URLs your users type in a textarea.
Basic Usage:
1. Import the jQuery javascript library and jQuery url colorup plugin in the html document.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script src="js/jquery.urlcolorup.js" type="text/javascript"></script>
2. Create a standard Html textarea.
<textarea rows="3"></textarea>
3. Call the function on the textarea and you're done.
<script type="text/javascript">
$(document).ready(function() {
$("textarea").urlcolorup();
});
</script>
4. The sample CSS to style the URL highlighter. Feel free to change it as per your needs.
.jqueryUrlcolorup .highlighter {
white-space: pre-wrap;
color: transparent;
overflow: hidden;
position: absolute;
padding-left: 10px;
padding-top: 5px;
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
font-size: 14px;
line-height: 20px;
}
.jqueryUrlcolorup .theSelector {
background-color: transparent;
position: relative;
direction: ltr;
font-size: 14px;
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
resize: none !important;
-webkit-transition: height 0.2s;
border: 1px solid #cccccc;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
padding: 4px 6px;
vertical-align: middle;
min-height: 48px !important;
line-height: 20px;
}
.jqueryUrlcolorup .url {
background: -webkit-linear-gradient(#dce6f8, #bdcff1);
border-radius: 2px;
box-shadow: 0 0 0 1px #a3bcea;
font-size: 14px;
white-space: pre-wrap;
line-height: 20px;
}
Change log:
2015-06-23
- v1.1.7
This awesome jQuery plugin is developed by amitmerchant1990. For more Advanced Usages, please check the demo page or visit the official website.