Responsive Accessible Custom Select Dropdown Plugin - jQuery ikSelect
| File Size: | 47 KB |
|---|---|
| Views Total: | 516 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

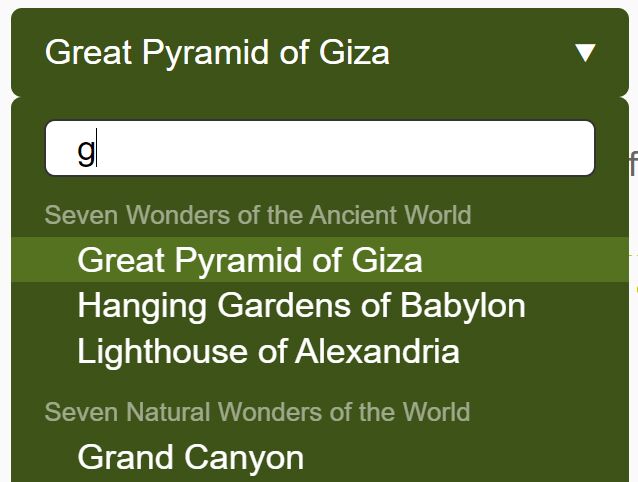
ikSelect is a simple, fast, responsive, accessible custom select dropdown jQuery plugin that can be fully styled using your own CSS.
More Features:
- Live search.
- Supports option groups.
- Works with the native select element.
- Mobile friendly.
- Add/remove options and option groups dynamically.
- Powerful API.
See Also:
Table Of Contents:
How to use it:
1. Download and load the ikSelect plugin's script after jQuery.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/src/jquery.ikSelect.js"></script>
2. Attach the plugin to the existing select element.
<select>
<optgroup label="Seven Wonders of the Ancient World">
<option>Great Pyramid of Giza</option>
<option>Hanging Gardens of Babylon</option>
<option>Statue of Zeus at Olympia</option>
<option>Temple of Artemis at Ephesus</option>
<option>Mausoleum at Halicarnassus</option>
<option>Colossus of Rhodes</option>
<option>Lighthouse of Alexandria</option>
</optgroup>
<optgroup label="Seven Natural Wonders of the World">
<option>Grand Canyon</option>
<option>Great Barrier Reef</option>
<option>Harbor of Rio de Janeiro</option>
<option>Mount Everest</option>
<option>Aurora</option>
<option>Parícutin volcano</option>
<option>Victoria Falls</option>
</optgroup>
</select>
$(function () {
$('select').ikSelect();
});
3. Apply your own styles to the custom select dropdown.
.ik_select {
/*
Your Styles Here
*/
}
.ik_select_link {
/*
Your Styles Here
*/
}
.ik_select_link_focus {
/*
Your Styles Here
*/
}
.ik_select_link_disabled {
/*
Your Styles Here
*/
}
.ik_select_link_text {
/*
Your Styles Here
*/
}
.ik_select_dropdown {
/*
Your Styles Here
*/
}
.ik_select_list {
/*
Your Styles Here
*/
}
.ik_select_optgroup {
/*
Your Styles Here
*/
}
.ik_select_optgroup_label {
/*
Your Styles Here
*/
}
.ik_select_option {
/*
Your Styles Here
*/
}
.ik_select_option_label {
/*
Your Styles Here
*/
}
.ik_select_hover {
/*
Your Styles Here
*/
}
.ik_select_active {
/*
Your Styles Here
*/
}
.ik_select_filter_wrap {
/*
Your Styles Here
*/
}
.ik_select_filter {
/*
Your Styles Here
*/
}
.ik_nothing_found {
/*
Your Styles Here
*/
}
4. Customize the select dropdown.
$('select').ikSelect({
// custom template
syntax: '<div class="ik_select_link"><div class="ik_select_link_text"></div></div><div class="ik_select_dropdown"><div class="ik_select_list"></div></div>',
// auto set the width of the select according to the longest option
autoWidth: true,
// auto set the width of the dropdown according to the longest option
ddFullWidth: true,
// include scrollbar width or not
equalWidths: true,
// change the width of the select according to it's content
dynamicWidth: false,
// move the select t the body when it is clicked along with the dropdown
extractLink: false,
// additional CSS classes
customClass: '',
// additional CSS classes for links
linkCustomClass: '',
// additional CSS classes for the dropdown
ddCustomClass: '',
// max height of the dropdown
ddMaxHeight: 200,
// extra width
extraWidth: 0,
// enable live search
filter: false,
nothingFoundText: 'Nothing found',
// is disabled or not
isDisabled: false,
});
5. You can also pass the options via HTML data-* attributes:
<select data-autowidth="true" data-customclass="someclass"> ... </select>
6. API methods.
// override defaults
$.ikSelect.extendDefaults(settings);
// reset
$(selector).ikSelect('reset');
// re-redner
$(selector).ikSelect('redraw');
// add options
$(selector).ikSelect('addOptions', optionObject[, optionIndex, optgroupIndex]);
// or
$(selector).ikSelect('addOptions', optionObjectsArray[, optionIndex, optgroupIndex]);
// add option groups
$(selector).ikSelect('addOptgroups', optgroupObject[, optgroupIndex]);
// or
$(selector).ikSelect('addOptgroups', optgroupObjectsArray[, optgroupIndex]);
// remove options
$(selector).ikSelect('removeOptions', optionIndex[, optgroupIndex]);
$(selector).ikSelect('removeOptions', optionIndexesArray[, optgroupIndex]);
// remove option groups
$(selector).ikSelect('removeOptgroups', optgroupIndex);
// or
$(selector).ikSelect('removeOptgroups', optgroupIndexesArray);
// select an option
$(selector).ikSelect('select', optionValue[, isIndex]);
// show the dropdown
$(selector).ikSelect('showDropdown');
// hide the dropdown
$(selector).ikSelect('hideDropdown');
// disable the select
$(selector).ikSelect('disable');
// enable the select
$(selector).ikSelect('enable');
// toggle the select
$(selector).ikSelect('toggle'[, enableOrDisable]);
// disable options
$(selector).ikSelect('disableOptions', optionIndexOrValue[, isIndex]);
// or
$(selector).ikSelect('disableOptions', optionIndexesOrValuesArray[, isIndex]);
// enable options
$(selector).ikSelect('enableOptions', optionIndexOrValue[, isIndex]);
// or
$(selector).ikSelect('enableOptions', optionIndexesOrValuesArray[, isIndex]);
// toggle options
$(selector).ikSelect('toggleOptions', optionIndexOrValue[, isIndex, enableOrDisable]);
$(selector).ikSelect('toggleOptions', optionIndexesOrValuesArray[, isIndex, enableOrDisable]);
// disable option groups
$(selector).ikSelect('disableOptgroups', optgroupIndex);
// or
$(selector).ikSelect('disableOptgroups', optgroupIndexesArray);
// enable option groups
$(selector).ikSelect('enableOptgroups', optgroupIndex);
// or
$(selector).ikSelect('enableOptgroups', optgroupIndexesArray);
// toggle option groups
$(selector).ikSelect('toggleOptgroups', optgroupIndex[, enableOrDisable]);
// or
$(selector).ikSelect('toggleOptgroups', optgroupIndexesArray[, enableOrDisable]);
// destroy
$(selector).ikSelect('detach');
7. Callback functions.
$('select').ikSelect({
onInit: function() {},
onShow: function () {},
onHide: function () {},
onKeyUp: function () {},
onKeyDown: function () {},
onHoverMove: function () {}
});
This awesome jQuery plugin is developed by Igor10k. For more Advanced Usages, please check the demo page or visit the official website.











