Easy Autocomplete Management With jQuery - kompleter
| File Size: | 257 KB |
|---|---|
| Views Total: | 1808 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

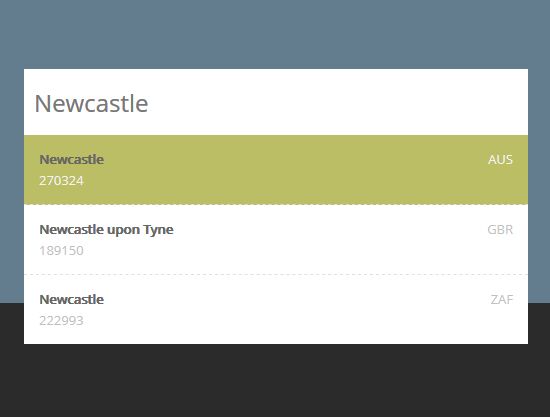
kompleter is an easy autocomplete management plugin which displays a dropdown list populated with suggestions from a data provider (e.g. JSON data) while typing.
See Also:
How to use it:
1. Insert the stylesheet kompleter.css and JavaScript kompleter.js into the document.
<link href="/dist/css/kompleter.min.css" rel="stylesheet"> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/dist/js/jquery.kompleter.min.js"></script>
2. Initialize the kompleter plugin on the target input field.
<input type="text" name="autocomplete" id="autocomplete" autocomplete="off" placeholder="Enter a city name ...">
$(document).ready(function() {
$('#autocomplete').kompleter();
});
3. Enable the autocomplete functionality on the input field using the following data attributes:
- data-url: the path to the JSON data
- data-filter-on: the property name of the JSON object
- data-fields: fields of the JSON object to display
<input type="text" name="autocomplete" id="autocomplete" autocomplete="off" placeholder="Enter a city name ..."
data-url="country.json"
data-filter-on="Name"
data-fields="Name,CountryCode,Population">
4. The example JSON data.
[{
"Name":"Kabul",
"0":"Kabul",
"CountryCode":"AFG",
"1":"AFG",
"Population":"1780000",
"2":"1780000"
},
// ...
]
5. The plugin comes with 2 fancy options when the autocomplete list is toggled.
$('#autocomplete').kompleter({
// Fade, slide, none
animation: 'fade',
// Animation speed
animationSpeed: 350
});
6. More possible options
$('#autocomplete').kompleter({
// Path of script or file REQUIRED
url: null,
// Element ID
completerName: 'kompleter',
// Check by string begin
begin: true,
// The minimum number of characters to trigger the autocomplete list
onChar: 2,
// The maximum number of results to display
maxResults: 10,
// Field on to apply filter REQUIRED
field: null,
// Fields to display on the result item REQUIRED
fieldsToDisplay: null,
});
7. Callback functions available.
$('#autocomplete').kompleter({
beforeDisplay: function(e, dataset){},
afterDisplay: function(e, dataset){},
beforeFocus: function(e, element){},
afterFocus: function(e, element){},
beforeComplete: function(e, dataset, element){},
afterComplete: function(e, dataset, element){}
});
Changelog:
2024-02-04
- Updated author
- Updated demo page
2024-01-25
- Updated package
This awesome jQuery plugin is developed by steve-lebleu. For more Advanced Usages, please check the demo page or visit the official website.











