Custom Range Slider For Input Field - jQuery inputSliderRange
| File Size: | 17.6 KB |
|---|---|
| Views Total: | 8422 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

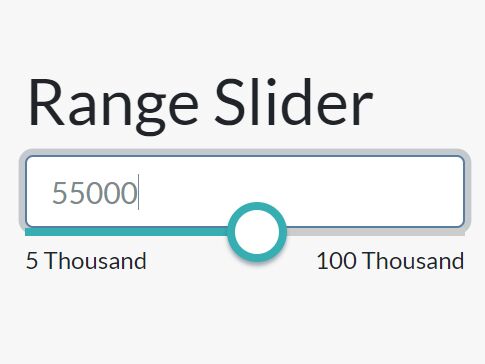
inputSliderRange is a jQuery plugin to create a highly customizable range slider that enables the user to increment/decrement values in the associated input box.
How to use it:
1. Include the minified version of the jQuery inputSliderRange plugin on the webpage which has jQuery library loaded.
<link rel="stylesheet" href="main.min.css"> <script src="https://code.jquery.com/jquery-3.3.1.min.js" integrity="sha256-FgpCb/KJQlLNfOu91ta32o/NMZxltwRo8QtmkMRdAu8=" crossorigin="anonymous"></script> <script src="jQuery.inputSliderRange.min.js"></script>
2. Attach the range slider to an input field you specify.
<input type="text" id="example">
$('#example').inputSliderRange()
3. Set the min/max/initial values.
$('#example').inputSliderRange({
"min": 5000,
"max": 100000,
"start": 10000
})
4. Set the step size.
$('#example').inputSliderRange({
step: 10
})
// or
$('#example').inputSliderRange({
"step": {
"0": 5000,
"200000": 50000,
"1000000": 500000
}
})
5. More advanced settings.
$('#example').inputSliderRange({
delay: 0,
grid: false,
gridSuffix: '',
gridCompression: false,
gridCompressionPercent: 10,
gridCompressionValues: {
'-9999999': {text: '', compression: 0, digits: 0},
'1000': {text: 'Thousand', compression: 3, digits: 0},
'1000000': {text: 'Million', compression: 6, digits: 1},
'1000000000': {text: 'Billion', compression: 9, digits: 1}
},
gridInwardly: false,
thumb: false,
startCheckValueInput: true,
classes: {
parent: [],
input: []
},
theme: false,
disabled: false,
stepRoundOnInput: true,
startNumbStepping: false
})
6. Callback functions available.
$('#example').inputSliderRange({
onInitialize: false,
onInitialized: false,
onChange: false,
onChanged: false,
})
This awesome jQuery plugin is developed by Neiasut. For more Advanced Usages, please check the demo page or visit the official website.