Create Musical Passwords Using jQuery - musicalPassword.js
| File Size: | 247 KB |
|---|---|
| Views Total: | 388 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

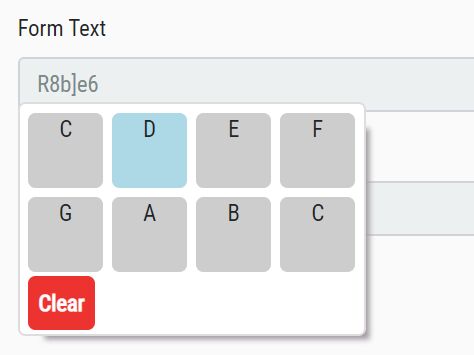
The musicalPassword.js jQuery plugin allows the user to insert password characters into a password field using musical notes from a virtual keyboard while typing.
How to use it:
1. Load the latest jQuery library together with the JavaScript musicalPassword.js and stylesheet musicalPassword.css in the html document.
<script src="https://code.jquery.com/jquery-3.3.1.min.js"
integrity="sha256-FgpCb/KJQlLNfOu91ta32o/NMZxltwRo8QtmkMRdAu8="
crossorigin="anonymous">
</script>
<link rel="stylesheet" href="musicalPassword.css">
<script src="musicalpassword.js"></script>
2. Attach the musical password plugin to your password field. Done.
<input id="password" type="password" value="">
$(function(){
$("#password").musicalPassword();
});
3. Set the directory where the MP3 files are located. The plugin will play the MP3 while typing the password.
$("#password").musicalPassword({
assetsBaseDir:'./assets/'
});
4. Enable/disable the keys listerner.
$("#password").musicalPassword({
keyslistener:false
});
5. Customize the offset of the keyboard panel.
$("#password").musicalPassword({
offset : 30
});
6. Event handlers.
$("#password").on("clearinput.musicalpassword",function(){
// after password cleared
});
$("#password").on("donebuttonpressed.musicalpassword",function(){
// after done button pressed
});
This awesome jQuery plugin is developed by wyntonfranklin. For more Advanced Usages, please check the demo page or visit the official website.











