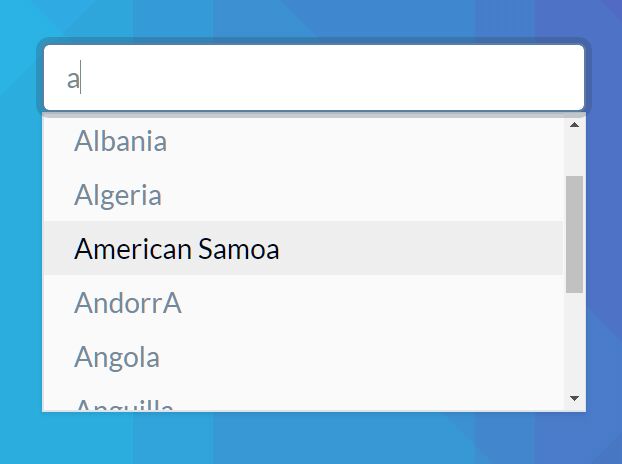
Add Autocomplete And Typeahead To Inputs - jQuery Autocomplete
| File Size: | 187 KB |
|---|---|
| Views Total: | 6528 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Yet another lightweight and performant jQuery autocomplete/typeahead plugin for inputs that can be used to filter through huge suggestion lists such as country lists, language lists, etc.
How to use it:
1. Load the stylesheet autocomplete.css for the styling of the suggestion list.
<link href="autocomplete.css" rel="stylesheet">
2. Define your suggestions in JSON or an array of JS objects.
const country = [
{"name": "Afghanistan", "code": "AF"},
{"name": "land Islands", "code": "AX"},
{"name": "Albania", "code": "AL"},
{"name": "Algeria", "code": "DZ"},
{"name": "American Samoa", "code": "AS"},
{"name": "AndorrA", "code": "AD"},
{"name": "Angola", "code": "AO"},
// more data here
]
3. Load the jQuery JavaScript library and the autocomplete.js script at the end of the HTML page.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="autocomplete.js"></script>
4. Attach the autocomplete plugin to an input field within the document. Don't forget to overide the default text/value properties.
<input type="text" class="autocomplete" value="">
$('.autocomplete').autocomplete({
dataSource: country,
textProperty:'name',
valueProperty:'code'
});
5. Add a custom CSS class to the wrapper.
$('.autocomplete').autocomplete({
dataSource: country,
textProperty:'name',
valueProperty:'code',
wrapClass: 'custom'
});
6. More configuration options with default values.
$('.autocomplete').autocomplete({
// default selected value
defaultValue: '',
// if text is not matched then default value
notMatchedValue: '',
// delay in mili seconds seach text while typing
keyboardDelay: 500,
// close the dropdown on select
closeOnSelect: false,
// allow custom value
allowCustomValue: false,
// Show autocomplete on textbox focus
showDropdownOnFocus: true,
// Show dropdown on initialize autocomplete
showDropdownOnLoad: true,
// Add custom class to selected item
selectedClass: '',
// Add a custom class to autocomplete dropdown
wrapClass: '',
// function to excute on click
onClick: onClick: function (selectedItem) {
console.log(selectedItem);
}
});
Changelog:
v1.0.1 (2020-07-26)
- Item selection not working issue fix
2020-03-29
- Added onclick event
2019-12-23
- Updated layout design
2019-11-25
- Changed layout
2019-11-18
- Added more options
This awesome jQuery plugin is developed by saravanajd. For more Advanced Usages, please check the demo page or visit the official website.











