Character & Word Counter For Textarea - jTextareaCounter
| File Size: | 5.16 KB |
|---|---|
| Views Total: | 1645 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

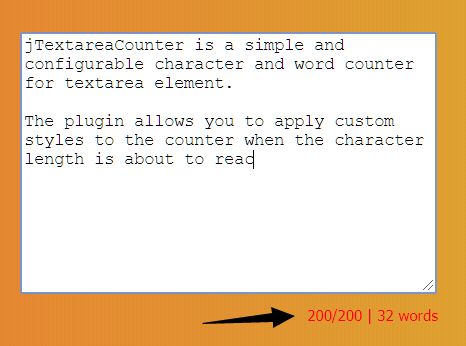
jTextareaCounter is a simple and configurable character and word counter for the textarea element.
The plugin allows you to apply custom styles to the counter when the character length is about to reach the limit.
It also has the ability to automatically cut off the text when the character length has exceeded the limit.
How to use it:
1. Download and place the JavaScript file jquery.textareaCounter.plugin.js after jQuery.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to//jquery.textareaCounter.plugin.js"></script>
2. Call the function on the textarea element and define the maximum number of characters as follows:
<textarea id="example"></textarea>
$('#example').textareaCount({
// Default: Infinity
maxCharacterSize: 140
});
3. Customize the original/warning styles.
$('#example').textareaCount({
maxCharacterSize: 140,
originalStyle: 'originalTextareaInfo',
warningStyle: 'warningTextareaInfo'
});
.originalTextareaInfo {
/* styles here */
}
.warningTextareaInfo {
/* styles here */
}
4. Customize the warning number. If the number of characters is over the warning number, the information style will be changed to the warning style.
$('#example').textareaCount({
// Default: Infinity
maxCharacterSize: 140
// Default: 20
warningNumber: 120
});
5. Customize the display format. Available tokens.
- #input: current number of characters
- #max: max character length
- #left: how many characters are left
- #words: current number of words
$('#example').textareaCount({
// Default: Infinity
maxCharacterSize: 140
// Default value:
displayFormat: '#input characters | #words words'
});
This awesome jQuery plugin is developed by taskinoz. For more Advanced Usages, please check the demo page or visit the official website.











