Easy Form Generator With JS Object & JSON Schema - cleverform
| File Size: | 21.1 KB |
|---|---|
| Views Total: | 4942 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

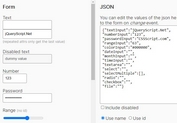
cleverform is a lightweight and flexible form generator that dynamically populates form fields with data defined in the JavaScript (JS Object & JSON Schema).
Easy to style with your own CSS styles or 3rd front-end frameworks such as Bootstrap, Semantic UI, etc.
How to use it:
1. Create a placeholder for the HTML form.
<div id="myForm"> Loading... </div>
2. Initialize the cleverform and create empty form fields as follows:
var myForm = $('#element').CleverForm({
name: 'formName',
form: [
{
Class: "form-control",
Name: "Name",
Title: "First Name",
readonly: true
},
{
Class: "form-control",
Name: "Surname",
Title: "Surname",
readonly: true
},
{
Class: "form-control",
Name: "Email",
Title: "eMail Address",
type: "email",
required: true
},
{
Class: "form-control",
Name: "Phone",
Title: "Phone Number",
type: "phone"
},
{
Class: "form-control",
Name: "Birthday",
Title: "Birthdate",
type: "date"
},
{
Class: "form-control",
Name: "Selection",
Title: "Selection",
type: "select",
options: "lookup.json" // define options in a JSON file
}
]
});
3. Define the select options in the lookup.json.
[
{ "id": 1, "name": "Yes"},
{ "id": 2, "name": "No"}
]
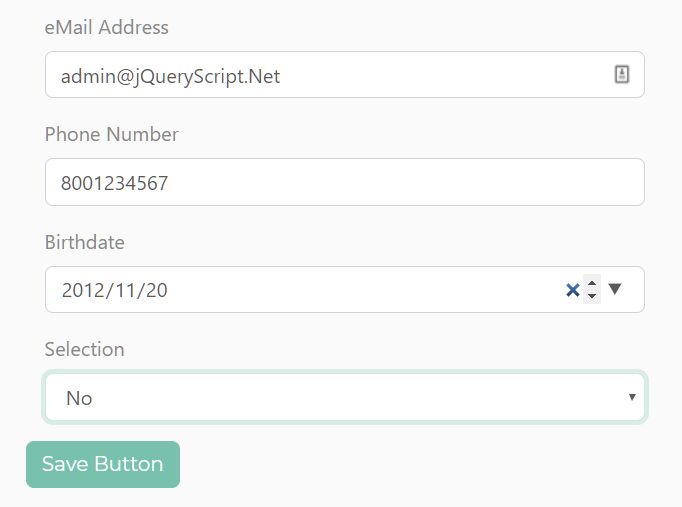
4. Populate the form fields with data you provide.
Form.ShowForm({
Name: "jQuery",
Surname: "Script",
Email: "[email protected]",
Phone: "8001234567",
Birthday: "2012-11-30",
Selection: 1
})
5. Assign CSS classes to form fields using the following options.
var myForm = $('#element').CleverForm({
class: "",
LabelClass: "",
ContainerClass: "",
InputClass: ""
});
6. Customize the submit button.
var myForm = $('#element').CleverForm({
SubmitButton: {
Class: "",
Name: "submit",
label: "Save Button"
}
});
7. Callback functions.
var myForm = $('#element').CleverForm({
onFormCreated: function() {},
onFormSubmit: function(data) { },
onCannotLoadData: function (data) {}
});
Changelog:
2020-04-05
- Added "Today" at bottom, finished table with missing cells in last row
This awesome jQuery plugin is developed by cairnswm. For more Advanced Usages, please check the demo page or visit the official website.