Dynamic Tags Input With Filter Support - jQuery sTags
| File Size: | 8.49 KB |
|---|---|
| Views Total: | 6326 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

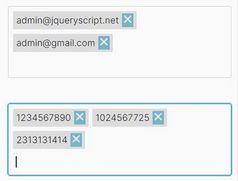
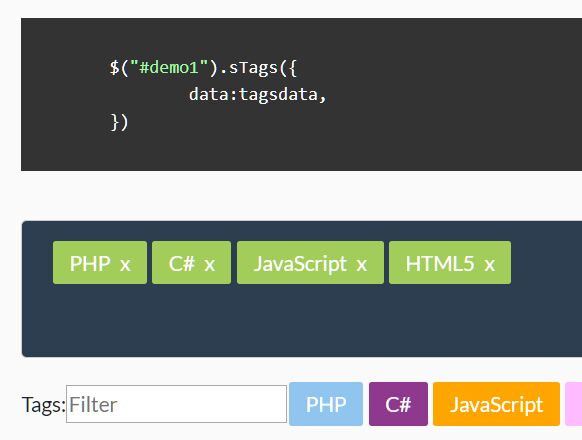
sTags is a dynamic, flexible jQuery tags management plugin which enables the user to add, remove, display, filter tags in an easy way.
How to use it:
1. To get started, load the jQuery library, jquery.sTags.css, and jquery.sTags.js in the html.
<link rel="stylesheet" href="jquery.sTags.css"> <script src="jquery.min.js"></script> <script src="jquery.sTags.js"></script>
2. Create your own tag data in a JavaScript array.
var tagsdata=[]
tagsdata.push({id:1,name:"PHP",screen:"php"})
tagsdata.push({id:4,name:"C#",screen:"c"})
tagsdata.push({id:6,name:"JavaScript",screen:"javascript"})
tagsdata.push({id:2,name:"HTML5",screen:"html5"})
tagsdata.push({id:3,name:"Python",screen:"python"})
tagsdata.push({id:5,name:"jQuery",screen:"jquery"})
tagsdata.push({id:7,name:"CSS",screen:"css"})
3. Attach the plugin to an input field you specify. Done.
<input type="text" id="demo">
$("#demo").sTags({
data: tagsdata
})
4. To only used to display tags on the page. Just attach the plugin to a DIV container.
<div id="demo"></div>
$("#demo").sTags({
data: tagsdata
})
5. Customize the preselected tags.
$("#demo").sTags({
data: tagsdata,
defaultData:[1,3,2]
})
6. Randomize the tag colors.
$("#demo").sTags({
data: tagsdata,
color: 2
colorData: [
["#90c5f0","#fff"],
["#8E388E","#fff"],
["#FFA500","#fff"],
["#FBF","#fff"],
["#DA70D6","#fff"],
["#A2CD5A","#fff"],
["#228B22","#fff"],
["#CDC0B0","#fff"],
["#CD7054","#fff"],
["#00688B","#fff"]
]
})
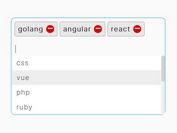
7. Enable/disable the search field.
$("#demo").sTags({
data: tagsdata,
screen: true,
screenInput:{
type:"text",
size:8,
placeholder:"Filter"
}
})
8. Customize the click event.
$("#demo").sTags({
data: tagsdata,
tagHtml:"{name}-{id}",
click:function(e){
alert(e.attr("tagid"))
}
})
9. Add more tags.
$("#demo").sTags({
data: tagsdata,
data_:[
{
name:"First",
position:0,
fn:function(){
console.log("First")
}
},
{
name:"Last",
position:1,
fn:function(){
console.log("Last")
}
}
]
})
10. Customize the tag URL.
$("#demo").sTags({
data: tagsdata,
dataAttr:["id","name"],
tagName:"a",
tagAttr:{
href:"/tag/{id}",
target:"_blank"
}
})
11. More configuration options.
$("#demo").sTags({
data: tagsdata,
// default CSS classes
tagInputCSS:"sTags-input",
tagListCSS:"sTags",
tagCSS:["sTags-old","sTags-new"],
// prefix
tagTXT:"Tags:"
})
12. API methods.
var instance = $(e).data("sTagsSetOptions")
// properties
o.removeVal // tag id
o.addVal // tag id
o.defauleVal // default id
$(e).sTabsCtrl("ShowList")
$(e).sTabsCtrl("destroy")
$(e).sTabsCtrl("reload")
Changelog:
2019-07-28
- Added more methods.
- Bugfix
This awesome jQuery plugin is developed by 28269890. For more Advanced Usages, please check the demo page or visit the official website.