Autocomplete/Typeahead Plugin For Bootstrap 4/3
| File Size: | 158 KB |
|---|---|
| Views Total: | 32030 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

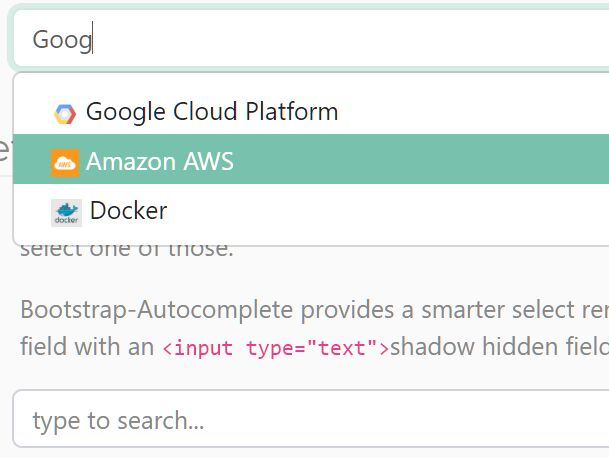
An easy-to-use and AJAX-enabled autocomplete/typeahead jQuery plugin that works with input and select elements and is compatible with Bootstrap 4 and Bootstrap 3 frameworks.
How to use it:
1. Download and include the main JavaScript bootstrap-autocomplete.js on the Bootstrap webpage.
<!-- Bootstrap JS --> <link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" /> <script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/cdn/bootstrap.min.js"></script> <!-- Bootstrap Autocomplete --> <script src="bootstrap-autocomplete.js"></script>
2. Prepare your data for the autosuggest list: (list of strings, complex object with custom format, etc).
// input.json
[
"Google Cloud Platform",
"Amazon AWS",
"Docker",
"Digital Ocean"
]
// input-object.json
{
"results": [
{
"id": 1,
"text": "Google Cloud Platform",
"icon": "gcp.jpg"
},
{
"id": 2,
"text": "Amazon AWS",
"icon": "aws.jpg"
},
{
"id": 3,
"text": "Docker",
"icon": "docker.png"
}
]
}
// list.json
[
{ "value": 1, "text": "Google Cloud Platform" },
{ "value": 2, "text": "Amazon AWS" },
{ "value": 3, "text": "Docker" }
]
3. Attach the Bootstrap Autocomplete to an input field and specify the data source as follows:
<input class="form-control basic" type="text" autocomplete="off"> <input class="form-control complex" type="text" autocomplete="off">
$('.basic').autoComplete({
resolverSettings: {
url: 'input.json'
}
});
$('.complex').autoComplete({
resolver: 'custom',
events: {
search: function (qry, callback) {
$.ajax(
'input-object.json',
{
data: { 'qry': qry}
}
).done(function (res) {
callback(res.results)
});
}
}
});
4. Attach the Bootstrap Autocomplete to a select element and specify the data source as follows:
<select class="form-control select"
name="simple_select"
placeholder="Type to search..."
data-url="list.json"
autocomplete="off">
</select>
$('.select').autoComplete();
5. All possible plugin options & callback functions.
$('.select').autoComplete({
// Resolver type.
// use 'custom' to implement your resolver using events
resolver: 'ajax',
// Object to specify parameters used by AJAX resolver
// e.g.
// {
// url: '',
// fail: undedined, // Callback in case of AJAX error
// requestThrottling: 500
// }
resolverSettings: {},
// minimum character length to start lookup
minLength: 3,
// value key
valueKey: 'value',
// format result
// callback(item)
formatResult: null,
// auto select item on blur event
autoSelect: true,
// text to display when no results
// or use data-noresults-text attribute
noResultsText: 'No results',
// auto, 4, 3
bootstrapVersion: 'auto',
// prevent default Enter behavior
preventEnter: false,
// callbacks
events: {
typed: function(newValue, origJQElement){
// ...
},
searchPre: function(newValue, origJQElement){
// ...
},
search: function(qry, callback, origJQElement){
// ...
},
searchPost: function(resultsFromServer, origJQElement){
// ...
},
select: null,
focus: null,
}
});
6. Event handlers.
$('.element').on('change', function (e) {
console.log('change');
});
$('.element').on('autocomplete.select', function (evt, item) {
console.log('item');
});
$('.element').on('autocomplete.freevalue', function (evt, value) {
console.log('value');
});
$('.element').on('autocomplete.dd.shown', function (evt) {
// fired when the autocomplete dropdown is shown
// V4 only
});
$('.element').on('autocomplete.dd.hidden', function (evt) {
// fired when the autocomplete dropdown is hidden
// V4 only
});
7. Set & update value.
$('.element').autoComplete('set', { value: myValue, text: myText });
8. Clear all values.
$('.element').autoComplete('set', null);
// or
$('.element').autoComplete('clear');
9. Show the autocomplete dropdown programatically .
$('.element').autoComplete('show');
Changelog:
v2.3.7 (2020-11-12)
- Rebuild
- Updated libraries
v2.3.7 (2020-08-28)
- Hotfix
v2.3.6 (2020-08-26)
- Various bugfixes.
v2.3.5 (2020-05-05)
- Added show method.
- Fixed errors in clearing the field and preventEnter.
v2.3.4 (2020-04-09)
- Added new JS API to clear the field
v2.3.3 (2020-03-25)
- Added 'bootstrapVersion' in settings to specify Bootstrap Version when autodetect fails
- Ignore Home/End keys
- Added 'preventEnter' in settings to prevent default Enter event.
- Added 'autocomplete.dd.shown', 'autocomplete.dd.hidden' events. V4 only
v2.3.2 (2020-02-29)
- Update
v2.3.0 (2019-11-20)
- Update
v2.2.2 (2019-06-25)
- Hot fix
v2.2.1 (2019-06-03)
- Hot fix
v2.2.0 (2019-05-24)
- Add header to search result
This awesome jQuery plugin is developed by xcash. For more Advanced Usages, please check the demo page or visit the official website.










