Enhance & Beautify Native File Input Using jQuery And CSS - Tower
| File Size: | 50.7 KB |
|---|---|
| Views Total: | 2997 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

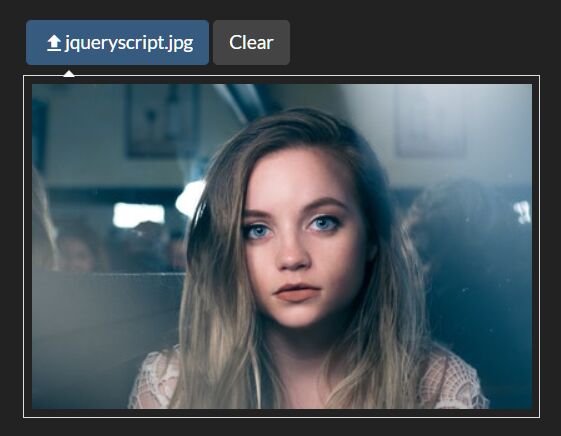
Tower is a small and simple-to-use jQuery plugin to enhance and beautify the native file input with support for image preview, custom icons, and file list.
How to use it:
1. Add references to jQuery library and the Tower File Input plugin's files.
<link href="tower-file-input.css" rel="stylesheet"> <script src="/path/to/jquery.slim.min.js"></script> <script src="tower-file-input.js"></script>
2. The HTML structure. The input and the label must be in an element with the class tower-file. The id of the input and the for of the label must match or clicking on the label will not trigger the input. The class tower-file-button is just used for the default button style. It can be removed if you are using a different style.
<div class="tower-file">
<input type="file" id="file-example">
<label for="file1" class="tower-file-button">
Select a File
</label>
</div>
3. You can add a a clear button by adding a button with the class tower-file-clear inside the main element:
<button type="button" class="tower-file-clear tower-file-button"> Clear </button>
4. The plugin also supports multiple file select:
<div class="tower-file">
<input type="file" id="file-example" multiple />
<label for="file1" class="tower-file-button">
Select a File
</label>
</div>
5. Attach the function to the file input and done.
$(function(){
$('#file-example').fileInput();
});
6. Decide whether or not to show the list of files if multiple files are selected. Default: true.
$('#file-example').fileInput({
fileList: true
});
7. Specify the icon class that will be used in the span before the text in the label when a file is selected. If this is null the span element will not be generated.
$('#file-example').fileInput({
iconClass: 'fa fa-upload'
});
8. Decide whether or not to show the image preview. Default: true.
$('#file-example').fileInput({
imgPreview: true
});
9. Set the class that will be added to the preview image.
$('#file-example').fileInput({
imgPreviewClass: null
});
10. Use another image element to hold the image preview.
$('#file-example').fileInput({
imgPreviewSelector: null
});
Changelog:
v1.3.1 (2021-09-11)
- Small fixes and cleanup for the wrapper to show how to crop an image preview
v1.2.0 (2020-07-10)
- Added a imgPreviewSelector setting to specify a custom img element to show the image preview in.
2019-07-03
- Added a container div for the image preview to make custom styling easier
This awesome jQuery plugin is developed by StrutTower. For more Advanced Usages, please check the demo page or visit the official website.