jQuery Character Counter For Multiple Text Fields - countchar
| File Size: | 7.78 KB |
|---|---|
| Views Total: | 1787 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

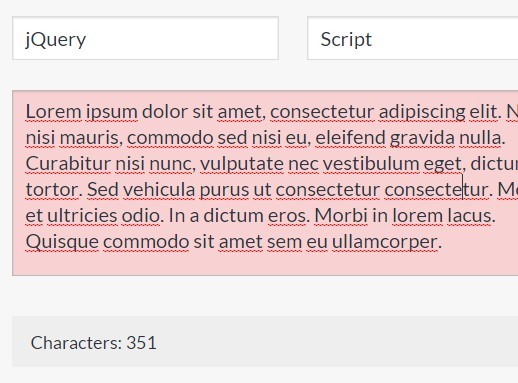
countchar is an ultra-light (~1kb minified) jQuery plugin used to display how many specified characters typed in multiple text fields (input fields and textareas). It also has the ability to change the background color of the text field or fire a callback function when you reach a specified character limit.
How to use it:
1. Import jQuery library and the jQuery countchar plugin into the html page.
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="jquery.countchar.js"></script>
2. Add the required data-countchar attribute to your text fields. You can also use the attribute to specify the character type you want to count using REGEX.
<form>
<input type="text" name="name" placeholder="Name"
data-countchar="[a-z]+">
<input type="text" name="age" value="25" placeholder="Age"
data-countchar="[\d]+">
</div>
<textarea name="desc" placeholder="Limit is 140 characters, any text"
data-countchar=""
data-countchar-limit="140"></textarea>
</form>
3. Create an output container that displays how many characters you just typed.
<p id="countchar-output"></p>
4. Initialize the character counter on document ready.
$(document).ready(function() {
$('[data-countchar]').countChar();
});
5. Available options.
// Text for the counter
text: '',
// Text position for the counter: 'before' or 'after'
textPosition: 'before',
// Maximum number of characters for each field
limit: false,
// Error class name for limit
limitErrorClass: 'countchar-limit-error',
// Container for output text and counter
outputContainer: '#countchar-output',
// Callback function called when limit condition worked
onLimitCallback: function(el, value) {},
// Callback function called each time when it counted the number of characters
onCounterCallback: function(number) {}
This awesome jQuery plugin is developed by helloilya. For more Advanced Usages, please check the demo page or visit the official website.











