Accessible Searchable jQuery Custom Select Plugin - selectron
| File Size: | 29.8 KB |
|---|---|
| Views Total: | 2703 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

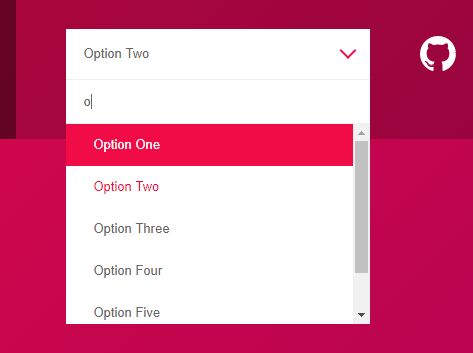
selectron is a powerful jQuery select replacement plugin that converts the normal select box into an accessible, searchable dropdown list with custom styles, icons and themes.
Installation:
# NPM $ npm install Selectron # Bower $ bower install Selectron
How to use it:
1. Add jQuery JavaScript library and the selectron plugin's stylesheet & JavaScript to the webpage.
<link rel="stylesheet" href="selectron.css"> <script src="jquery.min.js"></script> <script src="selectron.js"></script>
2. Call the function on your existing select box and done.
<select>
<option value="">Please select something</option>
<optgroup label="Cool People">
<option value="Max">Max</option>
<option value="Miles">Miles</option>
</optgroup>
<optgroup label="Not Cool People">
<option value="Other">Everyone Else</option>
<option value="Boom">Secret</option>
</optgroup>
</select>
$('select').selectron();
3. Enable the live search functionality on the select box.
<select data-selectron-search="true"> ... </select>
4. The change the default theme:
<select class="selectron selectron--dark"> ... </select> <select class="selectron selectron--block"> ... </select>
5. The plugin also supports custom icon for each select option.
<select class="selectron"> <option value="">Select something</option> <option value="1" data-icon="1.png">Option 1</option> <option value="2" data-icon="2.png">Option 2</option> ... </select>
6. Override the default styles via Sass variables:
$selectron-border-radius: 4px !default $selectron-border-width: 1px !default $selectron-color-background-dark: #363636 !default $selectron-color-background-light: #ffffff !default $selectron-color-brand: #f70c36 !default $selectron-color-font-dark: #666666 !default $selectron-color-font-light: #999999 !default $selectron-font-family: sans-serif !default $selectron-font-size: 13px !default $selectron-line-height: 1.2 !default $selectron-text-align: left !default $selectron-max-width: 400px !default $selectron-min-width: 200px !default $selectron-height: 50px !default $selectron-options-max-height: 200px !default $selectron-padding: 17px 50px 18px 18px !default $selectron-option-padding: 13px 18px 14px !default $selectron-optgroup-padding: 13px 18px 14px 28px !default $selectron-search-padding: 14px 18px 14px 18px !default $selectron-search-height: 45px !default $selectron-arrow-border-width: 2px !default $selectron-arrow-border-radius: 0px !default $selectron-arrow-size: 10px !default $selectron-block-width: 50px !default $selectron-max-icon-size: 50px !default $selectron-icon-margin: 0 10px 0px 0 !default
This awesome jQuery plugin is developed by dahliacreative. For more Advanced Usages, please check the demo page or visit the official website.











