jQuery Form Slider Plugin with Input Validation - jFormslider
| File Size: | 10 KB |
|---|---|
| Views Total: | 9745 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

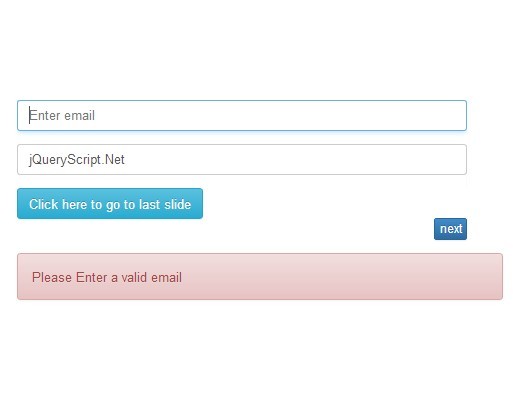
jFormslider is a jQuery plugin that converts a large form into a form slider/wizard with input validation, styling with Twitter's Bootstrap 3.
How to use it:
1. Include the necessary jQuery library and the Twitter Bootstrap in your document.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css"> <script src="http://netdna.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
2. Make sure to include the jFormslider plugin after loading jQuery library.
<script src="jFormslider.js"></script>
3. Create a multi-step form slider/wizard using the Html structure like this:
<div id="slider">
<ul>
<li>--form componants--</li>
<li>--form componants--</li>
<li>--form componants--</li>
</ul>
</div>
4. Set the options for the form wizard/slider and initialize the it by calling the function on the parent element.
$(document).ready(function(){
var options=
{
width:500,//width of slider
height:170,//height of slider
next_prev:true,//will show next and prev links
next_class:'btn btn-primary btn-xs',//class for next link
prev_class:'btn btn-primary btn-xs',//class for prev link
error_class:'alert alert-danger',//class for validation errors
texts:{
next:'next',//verbiage for next link
prev:'back'//verbiage for prev link
},
speed:600,//slider speed
};
$('#slider').jFormslider(options);
})
5. Custom validation messages via data-msg attribute.
<input type="text" name="username" required data-msg="Please enter username">
This awesome jQuery plugin is developed by harishuw. For more Advanced Usages, please check the demo page or visit the official website.